Posted on: October 22, 2021 11:48 PM
Posted by: Renato
Views: 9506
Usando Laravel 8 e Model Observers
Laravel Model Observers é um ótimo recurso. Os observadores são usados para agrupar ouvintes de eventos para um modelo. Os nomes dos métodos das classes Observers referem-se ao evento do Eloquent que você deseja ouvir. Esses métodos recebem o modelo como seu único argumento. O Laravel não inclui um diretório padrão para observadores. Além disso, o comando artesão para gerar observadores também não está disponível por padrão.
exemplo simples.
Iniciando o projeto
Crie um novo projeto laravel chamado Observables executando o seguinte comando:
composer create-project --prefer-dist laravel/laravel observers
Configure seu banco de dados e adicione as credenciais no arquivo .env. Estaremos demonstrando observadores por meio de um exemplo de produto simples. Primeiro crie um modelo de produto, controlador e migração executando o seguinte comando:
php artisan make:model Product -mc
Adicionamos sinalizadores m e c no comando acima. Eles também criarão a migração e o controlador para o modelo, respectivamente.
Agora, atualize o esquema no arquivo de migração que criamos na etapa anterior. Ele será denominado create_products_table.php.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/** * Run the migrations. * * @return void */public function up(){ Schema::create('products', function (Blueprint $table) { $table->increments('id'); $table->string('name'); $table->text('description'); $table->integer('price'); $table->integer('quantity'); $table->timestamps(); });} |
Execute o seguinte comando para migrar seu banco de dados:
php artisan migrate
Ele criará uma tabela de produtos. Agora vamos configurar nossas rotas no arquivo routes / web.php. Haverá duas rotas para criar um produto e armazenar um produto. Aqui está o conteúdo:
Criação de visão e lógica de back-end
Agora vamos criar nossa visão. Crie uma nova visão chamada create.blade.php no diretório resources / views. Copie o conteúdo abaixo para a visualização.
...
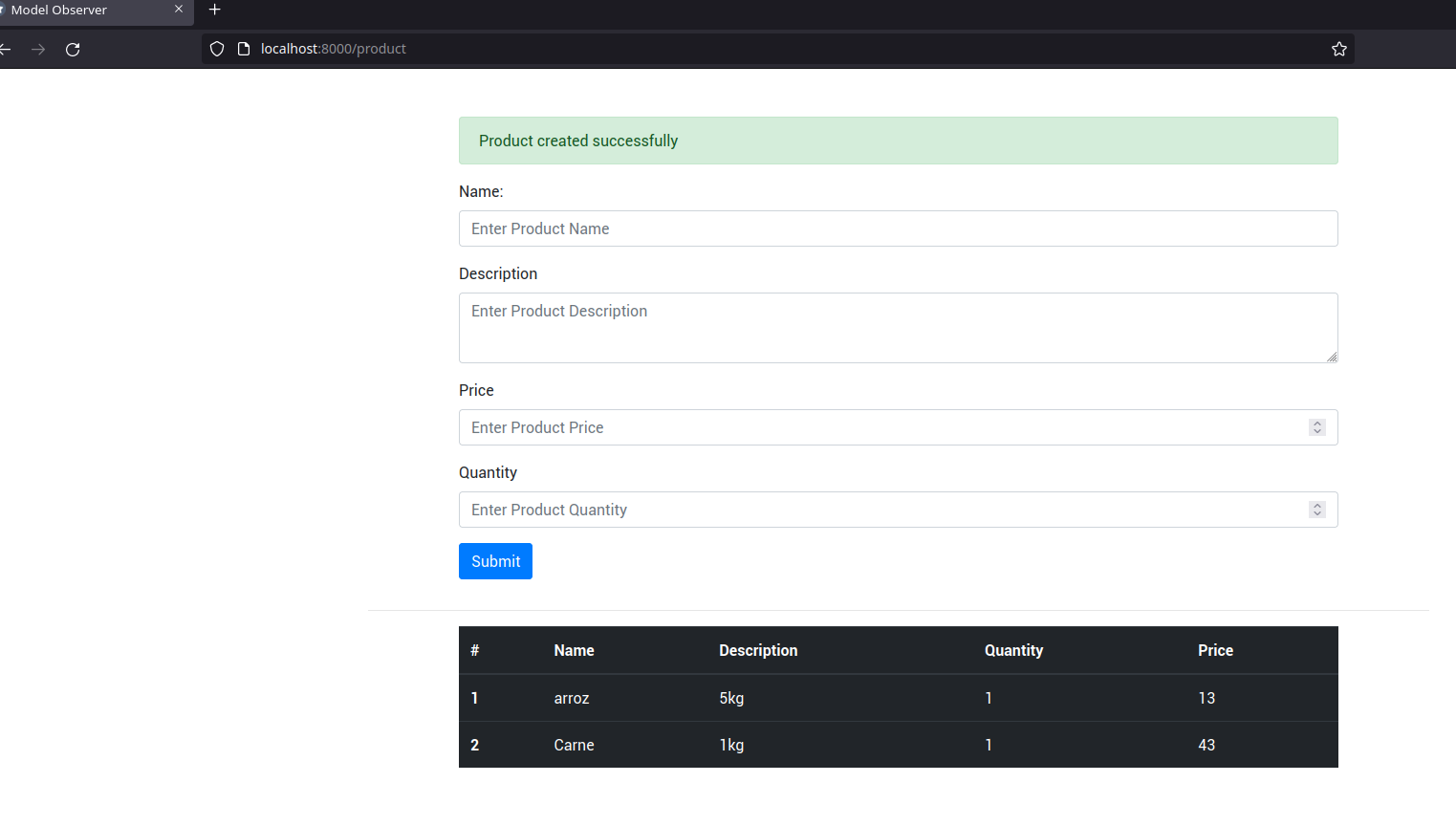
Nesta visão, estamos simplesmente criando um formulário para criar um produto usando o estilo bootstrap 4. O link para o arquivo css de bootstrap é adicionado na seção head. Depois disso, estamos adicionando uma tabela que irá mostrar todos os produtos disponíveis. Na parte superior, há uma caixa de alerta que mostrará se a criação do produto foi bem-sucedida.
Agora, vamos configurar nosso controlador. Copie o conteúdo abaixo para o arquivo ProductController.php.
.
No método de criação, estamos simplesmente obtendo todos os modelos de produtos disponíveis e retornando a visualização.
Em seguida, no método de armazenamento, primeiro os dados são validados e, em seguida, um novo produto é criado e salvo no banco de dados. Em seguida, redirecionamos de volta para a página do produto com a mensagem de sucesso que é mostrada na parte superior da página.
Usando Observadores de Modelo
Agora, digamos que o preço do produto precise ser atualizado. Temos que adicionar alguns impostos ao preço do produto. Além disso, para qualquer produto criado com quantidade superior a 10, daremos a eles 50% de compensação no imposto. Mas não queremos adicionar essa lógica ao nosso controlador. Podemos usar eventos de modelo que são disparados automaticamente pelo laravel quando o novo registro é criado, atualizado ou excluído.
Esta é a lista de todos os eventos, modelo eloquente acionado que podemos conectar
- retrieved
- creating
- created
- updating
- updated
- saving
- saved
- deleting
- deleted
- restoring
- restored
Você pode encontrar eventos mais eloquentes nos documentos oficiais de laravel. Agora vamos escrever nossa lógica para o método de inicialização presente em app / Provides / AppServiceProvider.php.
.
Agora, no momento da criação, estamos substituindo o valor do preço com base em sua quantidade. Portanto, aqui usamos a criação de eventos de modelo para fazer o trabalho.
Também podemos criar uma classe dedicada que fornece métodos de eventos eloquentes para um modelo específico.
Criação de observadores de modelo dedicados
Adicionar todo o código do observador em AppServiceProvider não é uma boa escolha. Podemos criar classes dedicadas para cada modelo. Primeiro, temos que criar um provedor de serviços. Execute o seguinte comando para criá-lo:
php artisan make:provider ProductModelServiceProvider
Registre o provedor de serviços adicionando a seguinte entrada à matriz de fornecedores no arquivo config / app.php:
|
1
|
App\Providers\ProductModelServiceProvider::class, |
.
Os observadores não podem ser criados por meio da linha de comando por padrão. Então, vamos criar um diretório Observer dentro da pasta do app. Dentro da pasta Observer, crie o arquivo ProductObserver.php com o seguinte conteúdo:
.
Vá para o arquivo ProductModelServiceProvider.php e adicione o seguinte no método de inicialização. Ele dirá a laravel que estamos observando o modelo Product na classe ProductObserver.
|
1
|
\App\Product::observe(\App\Observer\ProductObserver::class); |
Agora remova o observador de criação que adicionamos no arquivo AppServiceProvider.php. O carregamento automático dos arquivos pode não funcionar corretamente porque criamos uma pasta e adicionamos nosso arquivo observável. Execute os dois comandos a seguir, um por um, para se certificar de que não haverá erros:
# Autoloading of files composer dump # Configure the cache php artisan config:cache
Agora teste o aplicativo e você verá que o preço é alterado de acordo com a quantidade.
É assim que podemos usar Observadores de Modelo no aplicativo Laravel. Eles são muito úteis para refatorar nosso código e trabalhar com o cache.
Esta é a aparência do aplicativo:

Você pode encontrar o código-fonte completo para este aplicativo simples aqui
- https://gitlab.com/cpdrenato/laravel-8-observers
- https://www.youtube.com/watch?v=iU1jiZgQjZ8
Donate to Site

Renato
Developer