Posted on: October 27, 2021 11:44 PM
Posted by: Renato
Categories: ciencia tecnologia OUTROS Variados biologia programming performance brain
Views: 799
# O Cérebro do Programador
- https://blog.renatolucena.net/post/neurocientistas-rede-de-demanda-multipla
Em setembro de 2021
## The Programmer's Brain: What every programmer needs to know about cognition
- https://www.amazon.com/Programmers-Brain-every-programmer-cognition/dp/1617298670
Publisher : Manning (September 7, 2021)
Cientista: Felienne Hermans
- https://en.wikipedia.org/wiki/Felienne_Hermans
A cientista ajuda programadores a entender como o cérebro funciona e como ele pode ser utilizado de forma mais efetiva para ler e escrever código.
# Processos Cognitivos
Entender o código alheio pode ser umas das tarefas mais difíceis e de maior peso na lista de tarefas de um programador e existem alguns fatores que dificultam o entendimento.
Como o código foi escrito e como o projeto foi arquitetado, são fatores que influenciam, mas de uma forma geral. A autora classifica em 3 processos cognitivos:
* Conhecimento
* Informação
* Poder de processamento
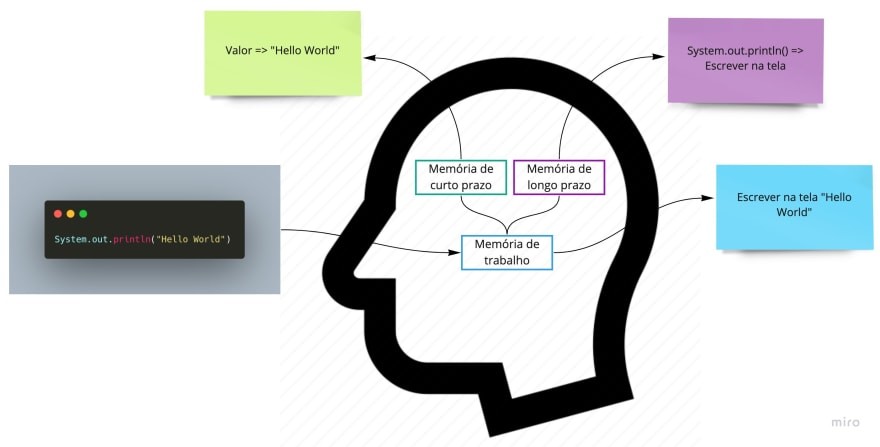
Tente imaginar a parte de conhecimento como tudo o que você já memorizou até hoje sobre sintaxe, estrutura de dados, Design Patterns e outros. É como se ele fosse o seu HD.
Já o processo cognitivo da informação seria a sua memória RAM, ou seja, são informações que são guardadas a curto prazo, como valores das variáveis que estão sendo utilizadas, o contexto daquele código e o histórico de alterações recentes no bloco de código analisado.
Se o processo cognitivo do conhecimento é o HD e o da informação é a sua memória RAM, então o poder de processamento é a CPU. É esse componente cognitivo que vai utilizar a memória de longo prazo e a de curto prazo para debugar o código mentalmente.
Um ponto importante é que quando a memória a longo prazo não tem informação suficiente sobre o código analisado, a memória de curto prazo precisa ser utilizada com mais frequência, porém tem uma capacidade de armazenamento menor.
Por não ter muita "informação armazenada" na memória de longo prazo, o programador acaba levando mais tempo para entender um código.

# Programador Iniciante e o Programador Expert
Um experimento feito pelo matemático Adrian de Groot que estava interessado em entender por qual motivo algumas pessoas se tornam ótimos jogadores de xadrez enquanto outras são jogadores medianos a vida inteira.
- https://pt.wikipedia.org/wiki/Adriaan_de_Groot
Adrianus Dingeman (Adriaan) de Groot (Santpoort, 26 de outubro de 1914 — Schiermonnikoog, 14 de agosto de 2006) foi um psicólogo e mestre de xadrez holandês que conduziu alguns dos mais famosos experimentos sobre o enxadrismo nas décadas de 40 a 60. Em 1946, De Groot escreveu sua tese Het denken van den schaker, a qual em 1965 foi traduzida para o inglês e publicada como Thought and choice in chess.
- https://stringfixer.com/pt/Adriaan_de_Groot
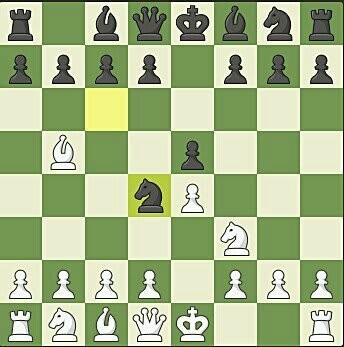
No experimento, uma imagem de um tabuleiro com uma configuração específica de peças era mostrada para jogadores de xadrez iniciantes e experientes por um curto espaço de tempo. Os participantes tinham que tentar memorizar aquela configuração de peças e depois tenta reproduzir o mais fiel possível.

Como você pode imaginar, os jogadores mais experientes foram os que conseguiram reproduzir com mais facilidade. Mas por qual motivo isso acontece? Eles tem uma memória mais afiada do que os iniciantes? Não exatamente. Com muito treino e experiência, um jogador é capaz de identificar padrões de jogada, prevendo o que o adversário provavelmente tentará fazer e como se livrar daquela jogada.
Enquanto um iniciante apenas vê uma sequência de peças em um tabuleiro, o jogador experiente vê aquela configuração formando uma abertura Ruy López, por exemplo. Isso facilita bastante na memorização, pois não é necessário memorizar peça por peça.
Quando o matemático começou a mostrar configurações de tabuleiro com peças em posições totalmente aleatórias, o jogadores experientes tiveram o mesmo desempenho que os iniciantes!
A mesma coisa acontece quando lemos um código. Um programador experiente vai reconhecer algumas operações, estruturas de dados ou padrões de projeto que já são familiares por já fazerem parte da memória de longo prazo dele. Mas se o código estiver mal escrito, um expert terá a mesma dificuldade que um programador iniciante.
Uma outra forma de entender esse processo é através da própria linguagem humana. A não ser que você tenha algum conhecimento em Marati, nada do que está escrito abaixo é familiar. Nem mesmo os símbolos utilizados são reconhecíveis:

Nesse outro exemplo, você pode não saber Polonês, mas pelo menos já pode reconhecer os signos utilizados, apenas não consegue saber o que eles estão formando:

Aaaah agora sim!! Neste exemplo existem signos de um alfabeto que você conhece e eles formam um padrão que tem um significado pra você:

# Escrevendo comentários no código
Esse pode ser um assunto um pouco polêmico, pois existem pessoas que acreditam que não é uma boa prática. Códigos que possuem comentário podem levar mais tempo para serem lidos, mas isso não é necessariamente um problema.
Ter o código comentado, pode ser muito útil para programadores que acabaram de entrar no time e precisam entender o codebase.
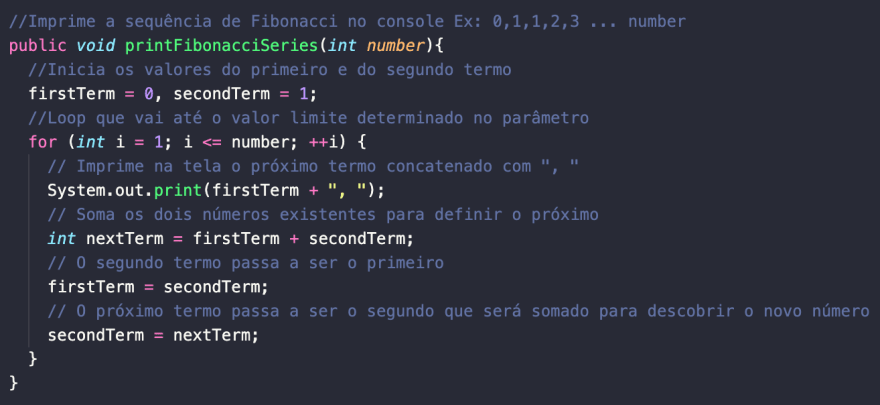
Segundo o trabalho de Martha Elizabeth Crosby da Universidade do Hawaii, programadores iniciantes focam em ler comentários com mais frequências do que os experientes. É claro que é importante não exagerar na detalhamento dos comentários, o ideal é coloca uma descrição mais alto nível do que comentar linha por linha, caso contrário, pode mais atrapalhar do que ajudar.

Exemplo de código com muitos cometários de baixo nível, explicando linha por linha do que está sendo feito

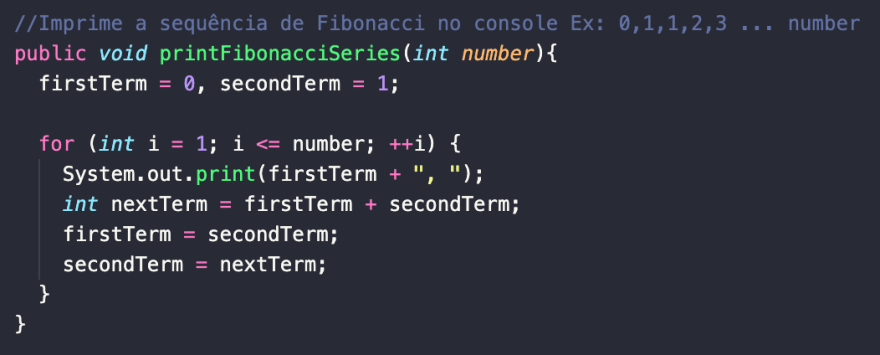
Exemplo de código explicando em mais alto nível qual é o objetivo do código
Beacons
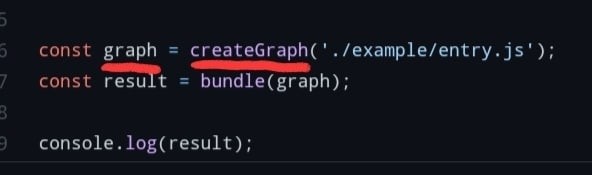
Um outro elemento importante que o livro explica, é a idéia de beacons. São pequenas partes do código que pela própria nomenclatura do código, já dão pistas do que o algoritmo faz. Colocar palavras como root ou graph, já passam para o leitor, qual é a estrutura de dados utilizado. Por isso é importante ter cuidado ao definir o nome de funções, classes ou variáveis. Programadores experientes utilizam beacons com muita frequência.
![]()
 .
.
Exemplo de beacon utilizado para indicar para o leitor do código, que está sendo utilizado um tipo abstrato de dados chamado grafo.(Código tirado de: https://github.com/ronami/minipack/blob/master/src/minipack.js)
# Memorizar a sintaxe
Do mais iniciante ao expert, é muito comum dar aquela pesquisada no google para lembrar como faz a validação de um campo de e-mail utilizando expressão regular. Todo mundo dá aquela consultada no Stack Overflow como escrever uma função específica.
O problema que esse hábito pode fazer a diferença na produtividade, pois o desenvolvedor precisa interromper a sua linha de raciocínio para pesquisar nas páginas de discussão e filtrar o que não é importante, para assim finalmente achar o que precisa e depois voltar para o contexto que estava trabalhando.
Uma estudo do professor Chris Parnin da Universidade da Carolina do Sul, mostra que todas as vezes que o desenvolvedor é interrompido, apenas em 10% das vezes ele consegue retomar o raciocínio em menos de 1 minuto.
Com a memória mais afiada, suas consultas ao Google diminuem e assim o número de interrupções também diminuem.
# Melhorando a memória
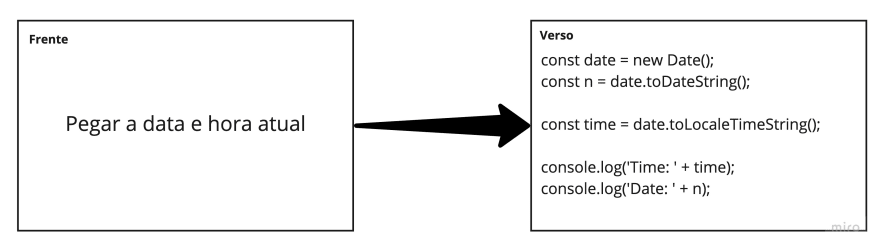
O livro recomenda o utilização de Flashcards para a memorização. Basicamente a técnica consiste em criar vários cards onde na parte da frente do card você tem a descrição do que o código faz e no verso, o código.
A idéia e sempre pegar um o card aleatório e após ler a descrição, tentar lembrar mentalmente como é o código. Existem vários aplicativos para criar o seu baralho, mas se quiser, pode criar a versão analógica no papel mesmo. 😄

É necessário fazer esse processo várias vezes por conta da curva de esquecimento citada pelo estudo feito por Ebbinghaus.
Existem diversos artigos e vídeos que explicam sobre a Curva de Esquecimento de Ebbinghaus:
https://youtu.be/twyUUQbmLQI
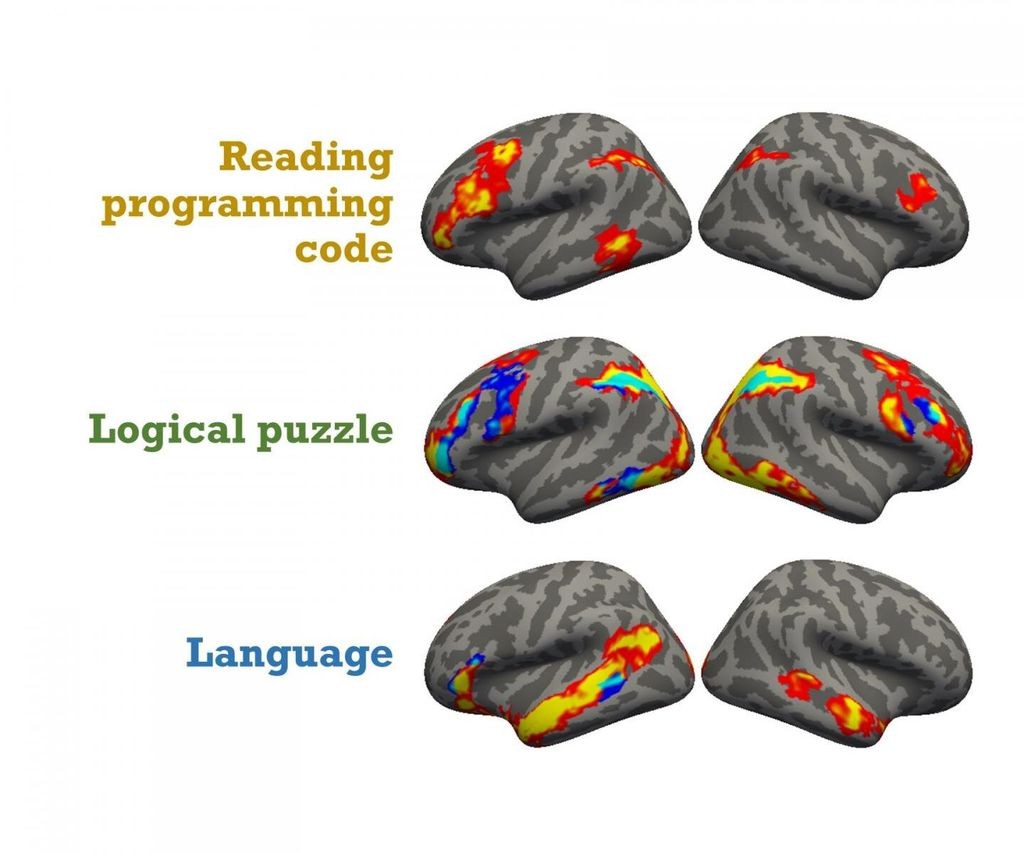
# Decifrando códigos em diferentes idades

Apesar de a análise ter sido feita com participantes acima de 21 anos, uma das linguagens usadas para estudo foi a Scratch Jr, projetada para crianças de 5 a 7 anos. Ela consiste em blocos de código (com funções como “para cima”, “para a esquerda”, “pula”, “repete”) que os pequenos podem montar para fazer desenhos animados ou jogos.
- https://play.google.com/store/apps/details?id=org.scratchjr.android&hl=pt_BR&gl=US
A outra linguagem usada foi a Python, muito conhecida entre os programadores adultos. Ambas ativaram a rede de demanda múltipla, mostrando que os resultados se aplicam a uma ampla gama de linguagens de programação.
- https://www.python.org/downloads/
“Como uma das linguagens usadas foi projetada para crianças nessa faixa etária, então definitivamente há oportunidades para começar a aprender cedo”, lembra Anna Ivanova.
- https://blog.renatolucena.net/post/neurocientistas-rede-de-demanda-multipla
- https://blog.betrybe.com/noticias/estudo-mapeia-a-atividade-neuronal-de-um-programador/
- https://canaltech.com.br/comportamento/mapearam-a-atividade-neuronal-dos-programadores-veja-como-ficam-seus-cerebros-176372/
- https://fundacaotelefonicavivo.org.br/noticias/como-funciona-o-cerebro-dos-programadores/
- https://medium.com/devdevs/programadores-cuidem-do-seu-c%C3%A9rebro-16e57e407448
- https://dev.to/nitramchips/o-cerebro-do-programador-2jne
- https://www.linkedin.com/pulse/mit-o-c%C3%A9rebro-incr%C3%ADvel-dos-programadores-thiago-l-mba-/?trk=public_profile_article_view
Donate to Site

Renato
Developer