Posted on: September 17, 2020 08:58 PM
Posted by: Renato
Views: 917
Liquid
Liquid é uma linguagem open-source de templates escrita em Ruby. Através da Liquid, os Temas Edools carregam conteúdo dinâmico no front-end das escolas.

O básico
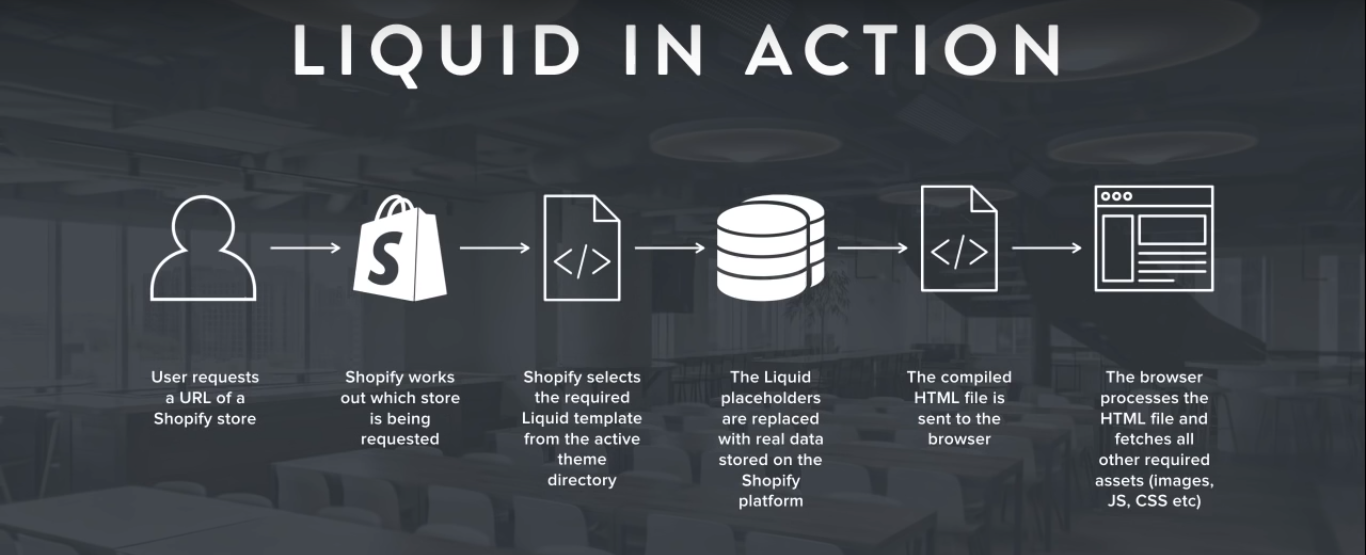
O Liquid usa uma combinação de tags, objetos e filtros para carregar o conteúdo dinâmico. Eles são usados dentro dos arquivos de template, que são um grupo de arquivos que compõe um tema. Para mais informações sobre os templates disponíveis, leia Construindo temas.
.jpg)
Tags
As tags criam a lógica de programação que indica ao template o que fazer.
{% if user.name == ‘elvis’ %}
Hey Elvis
{% endif %}
Objetos
Os objetos contém os atributos usados para carregar o conteúdo dinâmico em uma página.
{{ product.title }}
<!— Nome do Produto —>
Filtros
Filtros são usados para modificar a saída de strings, números, variáveis e objetos.
{{ ‘sales’ | append: ‘.jpg’ }}
<!— Output: sales.jpg —>
Handles
As handles são usadas para acessar os tributos dos objetos. Por padrão, uma handle é o título em caixa baixa do objeto, com hífen (-) no lugar dos espaços e/ou caracteres especiais. A maioria dos objetos no Edools (products, courses, lessons) possuem handles.
Por exemplo, a página com o título “Sobre a escola” pode ser acessada no Liquid através da handle sobre-a-escola, como mostrado abaixo:
<!— o conteúdo da página Sobre a Escola —>
{{ pages.sobre-a-escola.content }}
Como as handles são criadas
Um produto com o título “Matemática” terá, automaticamente, a handle matematica. Se já existir uma com o mesmo nome, ela será estendido para matematica-1, matematica-2 e assim por diante.
Espaços nos títulos são substituídos por hífens nas handles. O título “Este novo curso” se transforma em este-novo-curso.
A handle também determinar a URL do objeto. Por exemplo, a página com a handle sobre-a-escola teria a URL http://suaescola.myedools.com/pages/sobre-a-escola.
Para preservar o design do tema e evitar links quebrados, uma handle não é atualizada automaticamente. Por exemplo, se você deseja alterar o título da página de “Sobre a escola” para “Sobre o Edools”, a handle permanecerá sobre-a-escola.
Acessando os atributos handle
Em alguns casos, você talvez conheça a handle de um objeto o qual você deseja acessar os atributos. Você pode acessar os atributos plurarizando o nome do objeto, e depois usá-lo com notação de colchetes [] ou ponto ..
{{ pages.sobre-a-escola.title }}
{{ pages["sobre-a-escola"].title }}
Sobre a escola
Sobre a escola
Perceba que no exemplo usamos pages e não page como nome do objeto.
Operadores
O Liquid tem acesso a todos os operadores lógicos e de comparação. Eles podem ser usados nas tags, como if e unless.
Operadores básicos
| Operador | Significado |
|---|---|
| == | igual |
| != | diferente de |
| > | maior que |
| < | menor que |
| >= | maior ou igual que |
| <= | menor ou igual que |
| or | condição A ou condição B |
| and | condição A e condição B |
Por exemplo:
{% if product.title == “Curso de Matemática” %}
Esse curso é muito bom!
{% endif %}
Você pode usar mais de um operador em uma tag:
{% if product.type == “Português” or product.type == “Matemática” %}
Este curso é de matemática ou de português.
{% endif %}
O operador contains
Contains verifica a presença de uma substring dentro de um string.
{% if product.title contains “Lançamento” %}
O título deste produto contém a palavra “Lançamento”.
{% endif %}
Contains também pode verificar a presença de uma string dentro de um conjunto de strings.
{% if product.tags contains “Promoção”%}
Este produto possui a tag “Promoção”.
{% endif %}
Contains só busca por strings. Você não pode utilizá-lo em um conjunto de objetos.
Tipos
Os objetos Liquid possuem seis tipos diferentes. Você pode puxar as variáveis Liquid através das tags, por atribuição ou captura.
Strings
As strings são declaradas colocando o valor da variável entre aspas simples ou duplas.
{% assign my_string - “Olá, mundo!” %}
Número
Números incluem inteiros e flutuantes.
{% assign my_int = 33 %}
{% assign my_float = 24.346 %}
Boolean
Booleans são true ou falso. Não são necessárias aspas ao declarar um boolean.
{% assign foo = true %}
{% assign bar = false %}
Nil
Nil é retornado quando o código Liquid não tem nenhum resultado. Não é uma string com os caracteres “nil”.
Nil é tratado como false nas condições if e outras tags Liquid que verificam por true ou false.
No exemplo a seguir, se o ID do produto não existe (ou seja, product.id retorna nil), o Liquid não irá exibir o texto.
{% if product.id %}
Aqui está o ID do produto.
{% endif %
Tags ou outputs que retornem nil não exibem nada na página.
ID do Produto: {{ product.id }}
ID do Produto:
Array
Arrays armazenam uma lista lista de variáveis de qualquer tipo.
Acessando itens dentro de um array
Para acessar todos os itens de um array, você pode iterar sobre cada item do array usando uma tag for ou tablerow.
{% for tag in product.tags %}
{{ tag }}
{% endfor %}
lançamento matemática exatas enem
Acessando itens específicos de um array
Você pode usar colchetes para acessar um item específico do array. O índice do array começa em zero.
<!— if product.tag = “lançamento”, “matemática”, “exatas”, “enem” —>
{{ site.users[0] }}
{{ site.users[1] }}
{{ site.users[3] }}
lançamento
matemática
exatas
Inicializando arrays
Você não consegue inicializar arrays usando apenas Liquid. Porém, você consegue usar o filtro split para quebrar uma única string em um array de substrings.
EmptyDrop
Um objeto EmptyDrop é retornado se você tentar acessar, através do handle, um objeto excluído (como um página ou um post). No exemplo abaixo, page_1, page_2 e page_3 são objetos EmptyDrop.
{% assign variable = “hello” %}
{% assign page_1 = pages[variable] %}
{% assign page_2 = pages[“does-not-exist”] %}
{% assign page_3 = pages.this-handle-does-not-exist %}
Os objetos EmptyDrop possuem apenas um atributo: empty?. Este atributo sempre retorna true.
Verificando a existência do objeto
Usando o atributo empty?, você pode verificar se o objeto existe antes de tentar acessar seus atributos.
% unless pages.about.empty? %}
<!— This will only print if the page with handle “about” is not empty —>
<h1>{{ pages.frontpage.title }}</h1>
<div>{{ pages.frontpage.content }}</div>
{% endunless %}
Se você não verificar a existência do objeto primeiro, é possível que o Liquid injete um um elemento HTML vazio na página.
<h1></h1>
<div></div>
Truthy and falsy
Quando um dado não-boolean é usado neste contexto (verdadeiro ou falso), o Liquid decide se o defini como true ou false. Os dados que retornam true por padrão, neste contexto, são chamados de truthy. Os dados que retornam false por padrão são chamados de falsy.
Truthy
Todos os valores no Liquid são truthy, exceto nil e false.
No exemplo abaixo, o texto “João” não é um boolean, mas é truthy dentro da condicional.
{% assign name = “João” %}
{% if name == true $}
Este texto irá aparecer se `name` for definido.
{% endif %}
Strings vazias são truthy. O exemplo abaixo irá criar um tag HTML vazia se settings.fp_heading existe porém é vazio.
{% if page.title %}
<h1>{{ page.title }}</h1>
{% endif %}
<h1></h1>
Para evitar que isso aconteça, você deve verificar se a string está vazia, como no exemplo a seguir:
{% unless settings.p_heading == blank %}
<h1>{{ settings.fp_heading }}</h1>
{% endunless %}
Um EmptyDrop também é truthy. No exemplo abaixo, se settings.page é uma string vazia ou é um objeto oculto ou excluído, você vai acabar com um EmptyDrop. O resultado será uma <div> vazia.
Para este input:
{% if pages[settings.page] %}
<div>{{ pages[settings.page].content }} </div>
{% endif %}
O output será:
<div></div>
Falsy
Os únicos valores que são falsy são o nil e o false.
nil é retornado quando um objeto Liquid não possui nada para retornar. Por exemplo, se um curso não possui uma imagem de capa, inserir.codigo retornará nil. Como nil é falsy, você pode fazer o seguinte:
{% if inserir.codigo %}
<!— output capa do curso —>
{% endif %}
O valor false é retornado através de vários objetos liquid, como o inserir.codigo.
Tags
As tags Liquid
Chamamos de tags Liquid a lógica de programação que indica ao template o que fazer. Tags são inseridas entre os caracteres {% e %}.
Algumas tags, como for e cycle podem utilizar parâmetros. Os detalhes de cada parâmetro podem ser encontrados em suas respectivas seções.
Tags de controle de fluxo
As tags de controle de fluxo determinam qual bloco de código será executado, de acordo com diferentes condições.
if
Executa um bloco de código se uma determinada condição é atendida.
Input:
{% if product.title == “Curso de Física!” %}
Este curso é de física!
{% endif %}
Output
Este curso é de física!
elsif/else
Adiciona mais condições dentro de uma condição if ou unless.
Input:
<!— Se student.name == ‘anônimo’ —>
{% if student.name == ‘Maria’ %}
Oi, Maria!
{% elsif student.name == ‘anônimo’ %}
Oi, anônimo!
{% else %}
Oi, desconhecido!
{% endif %}
Output:
Oi, anônimo!
case/when
Cria uma declaração switch para comparar uma variável com diferentes valores.case inicia a declaração switch e when compara os valores.
Input:
{% assign handle = ‘literatura’ %}
{% case handle %}
{% when ‘literatura’ %}
Estamos falando de literatura.
{% when ‘física’ %}
Estamos falando de física.
{% else %}
Não estamos falando de literatura nem de física.
{% endcase %}
Output:
Estamos falando de literatura.
unless
Similar ao if, mas executa um bloco de código se uma certa condição não é atendida.
Input:
{% unless product.title == ‘Curso para INSS’ %}
Este curso não é para INSS.
{% endunless %}
Output:
Este curso não é para INSS.
Isso seria a mesma coisa que fazer o exemplo abaixo:
{% if product.title != ‘Curso para INSS’ %}
Este curso não é para INSS.
{% endif %}
Tags de iteração
As tags de iteração são usadas para executar um bloco de código repetidamente.
for
Executa um bloco de código repetidamente. Para uma lista completa dos atributos disponíveis dentro de um for, veja forloop (objeto).
Input:
{% for product in collection.products %}
{{ product.title }}
{% endfor %}
Output:
matemática física química
break
Faz o loop parar de iterar quando encontra uma tag break.
Input:
{% for i in (1..5) %}
{% if i == 4 %}
{% break %}
{% else %}
{{ i }}
{% endif %}
{% endfor %}
Output:
1 2 3
continue
Faz o loop pular a iteração quando encontra a tag continue.
Input:
{% for i in (1..5) %}
{% if 1==4 %}
{% continue %}
{% else %}
{{ i }}
{% endif %}
{% endfor %}
Output:
1 2 3 5
Parâmetros for
limit
Sai do loop for em um índice específico.
Input:
<!— if array = [1,2,3,4,5,6] —>
{% for item in array limit:2 %}
{{ item }}
{% endfor %}
Output:
1 2
offset
Inicia o loop em um índice específico.
Input:
<!— if array = [1,2,3,4,5,6] —>
{% for item in array offset:2 %}
{{ item }}
{% endfor %}
Output:
3 4 5 6
range
Define o intervalo de números para executar o loop. O intervalo pode ser definido por números absolutos ou variáveis.
Input
{% assign num = 4 %}
{% for i in (1..num) %}
{{ i }}
{% endfor %}
{% for i in (3..5) %}
{{ i }}
{% endfor %}
Output
1 2 3 4
3 4 5
reversed
Reverte a ordem do loop for.
Input
<!— if array = [1,2,3,4,5,6] —>
{% for item in array reversed %}
{{ item }}
{% endfor %}
Output
6 5 4 3 2 1
cycle
Executa o loop em um grupo de strings e as exibe na ordem na qual foram passadas como parâmetros. Cada vez que cycle é utilizado, a próxima string que for passada como parâmetro é exibida.
cycle deve ser usada dentro do bloco de um loop for.
Input
{% cycle ‘one’, ‘two’, ‘three’ %}
{% cycle ‘one’, ‘two’, ‘three’ %}
{% cycle ‘one’, ‘two’, ‘three’ %}
{% cycle ‘one’, ‘two’, ‘three’ %}
Output:
one
two
three
one
Usos para o cycle incluem:
- aplicar classes ímpares/pares para as linhas de uma tabela
- aplicar uma classe única para o último thumbnail de um produto em uma linha
Parâmetros de cycle
cycle aceita um parâmetro chamado cycle group nos casos onde você precisa de vários blocos de cycle em um mesmo template. Se nenhum nome for dado para o cycle group, então assume-se que várias chamadas com os mesmos parâmetros fazem parte do mesmo grupo.
<ul>
{% for product in collections.collection-1.products %}
<li{% cycle ‘ style=“clear:both;”’, ‘’, ‘’, ‘ class=“last”’ %}>
<a href=“{{ product.url | within: collection }}”>
<img src=“{{ product.featured_image.src | product_mg_url: ‘medium’ }}” alt=“{{ product.featured_image.alt }}” />
</a>
</li>
{% endfor %}
</ul>
<ul>
{% for product in collections.collection-2.products %}
<li{% cycle ‘ style=“clear:both;”’, ‘’, ‘’, ‘ class=“last”’ %}>
<a href=“{{ product.url | within: collection }}”>
<img src=“{{ product.featured_image.src | product_mg_url: ‘medium’ }}” alt=“{{ product.featured_image.alt }}” />
</a>
</li>
{% endfor %}
</ul>
No código acima, se a primeira coleção tiver apenas dois produtos, o loop da segunda coleção irá continuar o cycle onde o primeiro parou. Isso resultaria nesse resultado indesejado:
<ul>
<li style=“clear:both”></li>
</ul>
<ul>
<li></li>
<li class=“last”></li>
<li style=“clear:both”></li>
<li></li>
</ul>
Para evitar que isso aconteça, cycle groups são usados para cada bloco de cycle, como mostrado abaixo:
<ul>
{% for product in collections.collection-1.products %}
<li{% cycle ‘group1’: ‘ style=“clear:both;”’, ‘’, ‘’, ‘ class=“last”’ %}>
<a href=“{{ product.url | within: collection }}”>
<img src=“{{ product.featured_image.src | product_mg_url: “medium” }}” alt=“{{ product.featured_image.alt }}” />
</a>
</li>
{% endfor %}
</ul>
<ul>
{% for product in collections.collection-2.products %}
<li{% cycle ‘group2’: ‘ style=“clear:both;”’, ‘’, ‘’, ‘ class=“last”’ %}>
<a href=“{{ product.url | within: collection }}”>
<img src=“{{ product.featured_image.src | product_mg_url: “medium” }}” alt=“{{ product.featured_image.alt }}” />
</a>
</li>
{% endfor %}
</ul>
Com o código acima, os dois blocos de cycle são independentes. O resultado é mostrado abaixo:
<ul>
<li style=“clear:both”></li>
<li></li>
</ul>
<!— new cycle group starts! —>
<ul>
<li style=“clear:both”></li>
<li></li>
<li></li>
<li class=“last”></li>
</ul>
tablerow
Gera um HTML <table>. Deve ser inserido entre uma tag de abertura <table> e uma de fechamento </table>. Para uma lista complete de atributos disponíveis dentro de um loop tablerow, veja tablerow (objeto).
Input
<table>
{% table row product in collection.products %}
{{ product.title }}
{% endtablerow %}
</table>
Output
<table>
<tr class=“row1”>
<td class=“col1”>
Cool Shirt
</td>
<td class=“col2”>
Alien Poster
</td>
<td class=“col3”>
Batman Poster
</td>
<td class=“col4”>
Bullseye Shirt
</td>
<td class=“col5”>
Another Classic Vinyl
</td>
<td class=“col6”>
Awesome Jeans
</td>
</tr>
</table>
Os parâmetros de tablerow
cols
Define quantas colunas terá a tabela.
Input
{% table row product in collection.products cols:2 %}
{{ product.title }}
{% endtablerow %}
Output
<table>
<tr class=“row1”>
<td class=“col1”>
Cool Shirt
</td>
<td class=“col2”>
Alien Poster
</td>
</tr>
<tr class=“row2”>
<td class=“col1”>
Batman Poster
</td>
<td class=“col2”>
Bullseye Shirt
</td>
</tr>
<tr class=“row3”>
<td class=“col1”>
Another Classic Vinyl
</td>
<td class=“col2”>
Awesome Jeans
</td>
</tr>
</table>
limit
Finaliza a tabela após atingir um determinado índice.
{% table row product in collection.products cols:2 limit:3 %}
{{ product.title }}
{% endtablerow %}
offset
Inicia a tabela após um índice específico.
{% table row product in collection.products cols:2 offset:3 %}
{{ product.title }}
{% endtablerow %}```
range
Define o intervalo de números que um loop deve ser executado. O intervalo pode ser definido tanto por números absolutos como variáveis.
<!—variable number example—>
{% assign num = 4 %}
<table>
{% table row i in (1..num) %}
{{ i }}
{% endtablerow %}
</table>
<!—literal number example—>
<table>
{% table row i in (3..5) %}
{{ i }}
{% endtablerow %}
</table>
Tags do tema
As tags do tema possuem várias funções diferentes, incluindo:
- Injetar markups HTML específicos de um template;
- Indicar ao tema quais layouts e snippets usar
- Dividir um array retornado em múltiplas páginas
Comment
Permite que você não renderize o código dentro de um template Liquid. Qualquer texto antes e depois da tag comment não será exibidas, assim como qualquer código não será executado.
Input:
Meu nome é {% comment %} Forrest {% comment %} Gump.
Output:
Meu nome é Gump.
Include
Insere um snippet de dentro da pasta snippets de um tema.
{% include `snippet-name` %}
Repare que a extensão .liquid é omitida no código acima.
Quando um snippet é incluído, o código dentro dele terá acesso às variáveis do seu template pai.
Incluindo múltiplas variáveis em um snippet
Há duas maneiras de incluir múltiplas variáveis em snippet. Você pode designá-las e incluí-las em linhas diferentes:
{% assign snippet_variable = ‘this is it’ %}
{% assign snippet_variable_two = ‘this is also it’ %}
{% include ‘snippet’ %}
Ou você pode consolidar tudo em uma linha de código:
{% include ‘snippet’, snippet_variable: ‘this is it’, snippet_variable_two: ‘this is also it’ %}
Os parâmetros include
with
O parâmetro with determina um valor para uma variável dentro de um snippet que possui o mesmo nome do próprio snippet.
Por exemplo, é possível que haja um snippet chamado color.liquid, contendo o seguinte código:
color: ‘{{ color }}’
shape: ‘{{ shape }}’
Dentro de theme.liquid, é possível inserir o snippet color.liquid da seguinte forma:
% assign shape = ‘circle’ %}
{% include ‘color’ %}
{% include ‘color’ with ‘red’ %}
{% include ‘color’ with ‘blue’ %}
{% assign shape = ‘square’ %}
{% include ‘color’ with ‘red’ %}
O resultado será:
color: shape: ‘circle’
color: ‘red’ shape: ‘circle’
color: ‘blue’ shape: ‘circle’
color: ‘red’ shape: ‘square’
Form
Cria um elemento HTML <form> com todos os atributos necessários (action, id, etc), assim como <input> para enviar o formulário.
Os parâmetros form
Inserir parâmetros Edools.
Paginate
Dividir produtos e resultados de uma busca em várias páginas é uma parte necessária do tema, por existir uma limitação de 50 resultados por página em um loop for.
A tag paginate trabalha em conjunto com a tag for para dividir o conteúdo em várias páginas. Ela deve conter um bloco da tag for que itera em um array, como mostrado no exemplo abaixo:
{% paginate collection.products by 5 %}
{% for product in collection.products %}
<!—show product details here —>
{% endfor %}
{% endpaginate %}
O parâmetro by é seguido por um integer entre 1 e 50 que indica à tag paginate quantos resultados ela deve mostrar por página.
Dentro da tag paginate, você pode acessar os atributos do objeto paginate. Isso inclui os atributos para exibir os links necessários à navegação das páginas geradas.
Raw
Permite que seja exibido um código Liquid na página sem ser parseada.
Input:
{% raw %}{{ 5 | mais: 6 }}{% endear %} é igual a 11.
Output:
{{ 5 | mais: 6 }} é igual a 11.
Tags variáveis
As tags variáveis são usadas para criar novas variáveis Liquid.
Assign
Cria uma nova variável.
Input:
{% assign my_variable = false %}
{% if my_variable != true %}
Esta afirmação é válida.
{% endif %}
Output:
Esta afirmação é válida.
Use aspas para salvar a variável como uma string.
Input:
{% assign foo = “bar” %}
{{ foo }}
Output:
bar
Capture
Captura a string dentro das tags de abertura e fechamento e a determina como variável. Variáveis criadas através de {% capture %} são strings.
Input:
{% capture my_variable %}Estou sendo capturado.{% end capture %}
{{ my_variable }}
Output:
Estou sendo capturado.
Incremet
Cria uma nova variável de número e aumenta seu valor a cada vez que é chamada. O valor inicial é 0.
Input:
{% increment variable %}
{% increment variable %}
{% increment variable %}
Output:
0
1
2
Variáveis criadas através da tag increment são independentes das variáveis criadas através das tags assign e capture.
No exemplo abaixo, a variável de nome var é criada através da tag assign. A tag increment, depois, é usada várias vezes com uma variável de mesmo nome. Porém, repare que a tag incremet não afeta o valor da var criada pela tag assign.
Input:
% assign var = 10 %}
{% increment var %}
{% increment var %}
{% increment var %}
{{ var }}
Output:
0
1
2
10
Decrement
Cria uma nova variável de número e decresce seu valor todas as vezes em que é chamada. O valor inicia é -1.
Input:
{% decrement variable %}
{% decrement variable %}
{% decrement variable %}
Output:
-1
-2
-3
Assim como increment, variáveis declaradas dentro de decrement são independentes das declaradas através de assign e capture.

Donate to Site

Renato
Developer