Posted on: January 29, 2020 12:18 PM
Posted by: Renato
Categories: Variados
Views: 583
Ionic - Visão Geral

O Ionic é um framework HTML de front-end construído sobre o AngularJS e o Cordova . De acordo com o seu documento oficial, a definição deste Ionic Open Source Framework é a seguinte -
O Ionic é uma estrutura de desenvolvimento de aplicativos móveis HTML5 voltada para a criação de aplicativos móveis híbridos. Pense no Ionic como a estrutura de interface de usuário front-end que lida com todas as interações de aparência e interface do usuário que seu aplicativo precisa ser atraente. Tipo como "Bootstrap for Native", mas com o suporte para uma ampla gama de componentes móveis nativos comuns, animações sofisticadas e um belo design.
Recursos do Ionic Framework
A seguir estão as características mais importantes do Ionic -
-
AngularJS - Ionic está usando a arquitetura AngularJS MVC para criar aplicativos de página única otimizados para dispositivos móveis.
-
Componentes CSS - Com a aparência nativa, esses componentes oferecem quase todos os elementos de que um aplicativo móvel precisa. O estilo padrão dos componentes pode ser facilmente substituído para acomodar seus próprios designs.
-
Componentes JavaScript - Esses componentes estão estendendo componentes CSS com funcionalidades JavaScript para cobrir todos os elementos móveis que não podem ser feitos apenas com HTML e CSS.
-
Plugins do Cordova - Os plugins do Apache Cordova oferecem API necessária para usar funções de dispositivos nativos com código JavaScript.
-
Ionic CLI - Este é o utilitário NodeJS com comandos para iniciar, construir, executar e emular aplicativos iônicos.
-
Ionic View - Plataforma muito útil para carregar, compartilhar e testar seu aplicativo em dispositivos nativos.
-
Licença - Ionic é liberado sob licença MIT.
Vantagens do Quadro Iônico
A seguir estão algumas das vantagens mais conhecidas do Ionic Framework -
-
Ionic é usado para desenvolvimento de aplicativos híbridos. Isso significa que você pode empacotar seus aplicativos para IOS, Android, Windows Phone e Firefox OS, o que pode economizar muito tempo de trabalho.
-
A inicialização do seu aplicativo é muito fácil, já que o Ionic fornece uma configuração útil do aplicativo pré-gerado com layouts simples.
-
As aplicações são construídas de uma forma muito limpa e modular, por isso é muito fácil de manter e atualizar.
-
A equipe de desenvolvedores iônicos tem um ótimo relacionamento com a equipe do Google Developers e eles estão trabalhando juntos para melhorar a estrutura. As atualizações estão saindo regularmente e o grupo de suporte iônico está sempre disposto a ajudar quando necessário.
Limitações do quadro iônico
A seguir estão algumas das mais importantes Limitações do Quadro Iônico -
-
O teste pode ser complicado, pois o navegador nem sempre fornece as informações corretas sobre o ambiente do telefone. Existem muitos dispositivos diferentes, bem como plataformas e você geralmente precisa cobrir a maioria deles.
-
Pode ser difícil combinar diferentes funcionalidades nativas. Haverá muitos casos em que você se depararia com problemas de compatibilidade de plug-ins, o que leva a erros de compilação difíceis de depurar.
-
Aplicativos híbridos tendem a ser mais lentos que os nativos. No entanto, como as tecnologias móveis estão melhorando rapidamente, isso não será um problema no futuro.
Ionic - Configuração do Ambiente
Este capítulo mostrará a você como começar com o Ionic Framework. A tabela a seguir contém a lista de componentes necessários para iniciar o Ionic.
|
Sr. Não. |
Software e Descrição |
|---|---|
|
1 |
NodeJS Essa é a plataforma básica necessária para criar aplicativos móveis usando o Ionic. Você pode encontrar detalhes sobre a instalação do NodeJS em nossa Configuração do Ambiente NodeJS . Certifique-se de instalar também o npm ao instalar o NodeJS. |
|
2 |
SDK para Android Se você for trabalhar em uma plataforma Windows e estiver desenvolvendo seus aplicativos para a plataforma Android, deverá ter a configuração do Android SDK em sua máquina. |
|
3 |
XCode Se você for trabalhar na plataforma Mac e estiver desenvolvendo seus aplicativos para a plataforma iOS, deverá ter a configuração do XCode em sua máquina. |
|
4 |
Cordova e Ionic Estes são os principais SDKs necessários para começar a trabalhar com o Ionic. Este capítulo explica como configurar o Ionic em passos simples, supondo que você já tenha a configuração necessária, conforme explicado na tabela acima. |
Instalando o Cordova e o Ionic
Vamos usar o prompt de comando do Windows para este tutorial. Os mesmos passos podem ser aplicados ao terminal OSX. Abra sua janela de comando para instalar o Cordova e o Ionic -
C:\Users\Username> npm install -g cordova ionic
Criando Aplicativos
Ao criar aplicativos no Ionic, você pode escolher entre as três opções a seguir para começar:
- Abas App
- Aplicativo em branco
- Aplicativo de menu lateral
Na janela de comando, abra a pasta em que você deseja criar o aplicativo e tente uma das opções mencionadas abaixo.
Abas App
Se você quiser usar o modelo de guias iônicas, o aplicativo será criado com o menu de guias, o cabeçalho e algumas telas e funcionalidades úteis. Este é o modelo iônico padrão. Abra sua janela de comando e escolha onde você deseja criar seu aplicativo.
C:\Users\Username> cd Desktop
Este comando irá alterar o diretório de trabalho. O aplicativo será criado na área de trabalho.
C:\Users\Username\Desktop> ionic start myApp tabs
O comando Ionic Start criará uma pasta chamada arquivos e pastas myApp e setup Ionic.
C:\Users\Username\Desktop> cd myApp
Agora, queremos acessar a pasta myApp que acabamos de criar. Esta é a nossa pasta raiz.
Vamos agora adicionar o projeto Cordova para a plataforma Android e instalar os plugins básicos do Cordova também. O código a seguir nos permite executar o aplicativo no emulador do Android ou em um dispositivo.
C:\Users\Username\Desktop\myApp> ionic platform add android
O próximo passo é construir o aplicativo. Se você tiver erros de construção depois de executar o comando a seguir, provavelmente não instalou o Android SDK e suas dependências.
C:\Users\Username\Desktop\myApp> ionic build android
A última etapa do processo de instalação é executar o aplicativo, que iniciará o dispositivo móvel, se conectado, ou o emulador padrão, se não houver nenhum dispositivo conectado. Emulador padrão do Android é lento, então eu sugiro que você instale o Genymotion ou algum outro popular Android Emulator.
C:\Users\Username\Desktop\myApp> ionic run android
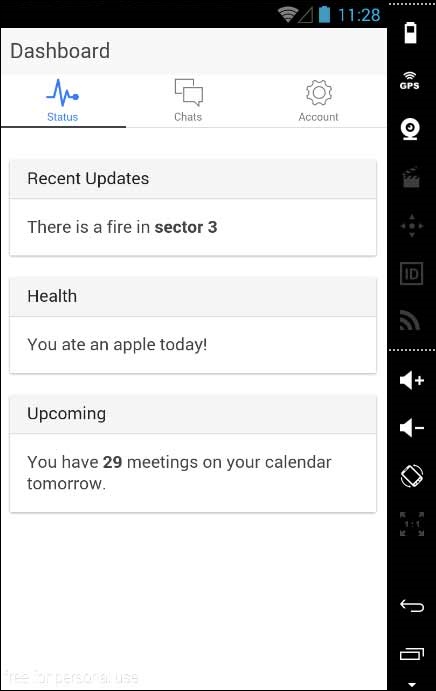
Isso produzirá o resultado abaixo, que é um aplicativo Ionic Tabs.

Aplicativo em branco
Se você quiser começar do zero, você pode instalar o modelo em branco iônico. Usaremos as mesmas etapas que foram explicadas acima com a adição do iAudio em branco start myApp em vez das abas start myApp iônicascomo a seguir.
C:\Users\Username\Desktop> ionic start myApp blank
O comando Ionic Start criará uma pasta chamada myApp e configurará os arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myApp
Vamos adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins básicos do Cordova, conforme explicado acima.
C:\Users\Username\Desktop\myApp>ionic platform add android
O próximo passo é construir nosso aplicativo -
C:\Users\Username\Desktop\myApp> ionic build android
Finalmente, vamos iniciar o aplicativo como com o código a seguir -
C:\Users\Username\Desktop\myApp> ionic run android
Isso produzirá o seguinte resultado, que é um aplicativo iônico em branco.

Aplicativo do menu lateral
O terceiro modelo que você pode usar é o modelo de menu lateral. As etapas são as mesmas dos dois modelos anteriores; Vamos apenas adicionar sidemenu ao iniciar nosso aplicativo, conforme mostrado no código abaixo.
C:\Users\Username\Desktop> ionic start myApp sidemenu
O comando Ionic Start criará uma pasta chamada myApp e configurará os arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myApp
Vamos adicionar o projeto Cordova para a plataforma Android e instalar os plugins básicos do Cordova com o código abaixo.
C:\Users\Username\Desktop\myApp> ionic platform add android
O próximo passo é construir nosso aplicativo com o seguinte código.
C:\Users\Username\Desktop\myApp> ionic build android
Por fim, iniciaremos o aplicativo com o código abaixo.
C:\Users\Username\Desktop\myApp> ionic run android
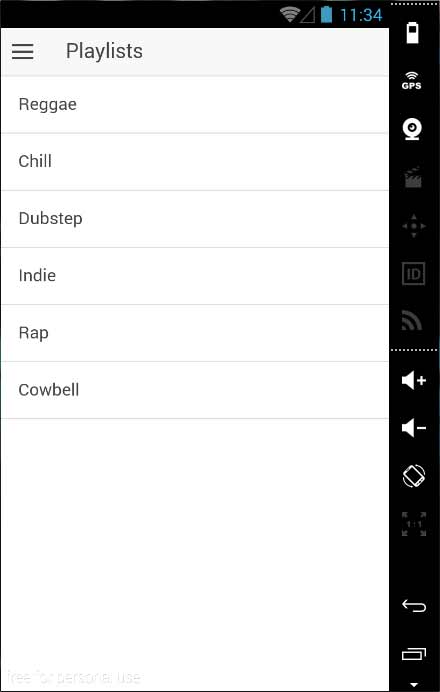
Isso produzirá o seguinte resultado, que é um aplicativo do menu lateral iônico.

Testar aplicativo no navegador
Como estamos trabalhando com o JavaScript, você pode veicular seu aplicativo em qualquer navegador da web. Isso acelerará o processo de criação, mas você deve sempre testar seu aplicativo em emuladores e dispositivos nativos. Digite o código a seguir para exibir seu aplicativo no navegador da web.
C:\Users\Username\Desktop\myApp> ionic serve
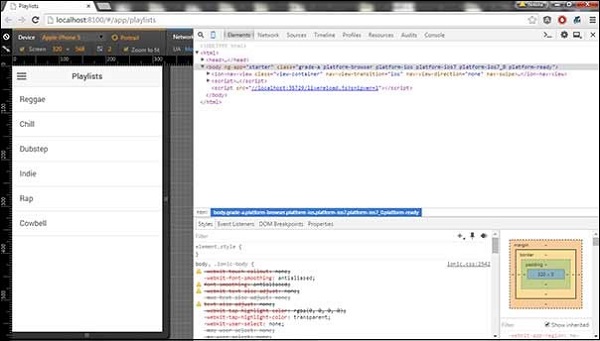
O comando acima abrirá seu aplicativo no navegador da web. O Google Chrome fornece a funcionalidade do modo de dispositivo para testes de desenvolvimento para dispositivos móveis. Pressione F12 para acessar o console do desenvolvedor.

No canto superior esquerdo da janela do console, clique em "Toggle Device Mode". O próximo passo será clicar no ícone "Dock to Right" no canto superior direito. Depois que a página é atualizada, você deve estar pronto para testar no navegador da web.
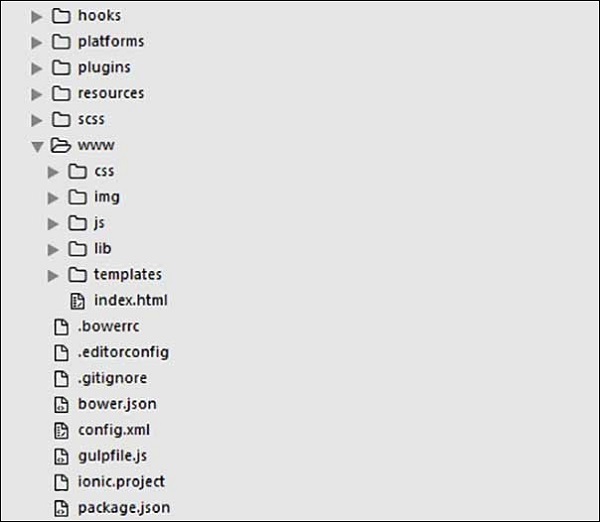
Estrutura de pastas do projeto
O Ionic cria a seguinte estrutura de diretório para todos os tipos de aplicativos. Isso é importante para qualquer desenvolvedor iônico entender o propósito de cada diretório e os arquivos mencionados abaixo -

Vamos ter um rápido entendimento de todas as pastas e arquivos disponíveis na estrutura de pastas do projeto mostrada na imagem acima.
-
Ganchos - Ganchos são scripts que podem ser acionados durante o processo de construção. Eles geralmente são usados para a customização de comandos do Cordova e para a construção de processos automatizados. Nós não usaremos esta pasta durante este tutorial.
-
Plataformas - Esta é a pasta onde os projetos do Android e do IOS são criados. Você pode encontrar alguns problemas específicos da plataforma durante o desenvolvimento que exigirão esses arquivos, mas você deve deixá-los intactos na maior parte do tempo.
-
Plugins - Esta pasta contém plugins do Cordova. Quando você cria inicialmente um aplicativo iônico, alguns dos plug-ins serão instalados. Vamos mostrar como instalar os plugins do Cordova em nossos próximos capítulos.
-
Recursos - Esta pasta é usada para adicionar recursos como ícone e tela inicial ao seu projeto.
-
Scss - Como o núcleo iônico é construído com o Sass, essa é a pasta onde o arquivo do Sass está localizado. Para simplificar o processo, não usaremos o Sass para este tutorial. Nosso estilo será feito usando CSS.
-
www - www é a principal pasta de trabalho para desenvolvedores iônicos. Eles passam a maior parte do tempo aqui. O Ionic nos dá sua estrutura de pastas padrão dentro de 'www', mas os desenvolvedores podem sempre alterá-lo para acomodar suas próprias necessidades. Quando esta pasta é aberta, você encontrará as seguintes subpastas -
-
A pasta css , onde você irá escrever seu estilo CSS.
-
A pasta img para armazenar imagens.
-
A pasta js que contém o arquivo de configuração principal dos aplicativos (app.js) e os componentes do AngularJS (controladores, serviços, diretivas). Todo o seu código JavaScript estará dentro dessas pastas.
-
A pasta libs , onde suas bibliotecas serão colocadas.
-
A pasta de modelos para seus arquivos HTML.
-
Index.html como ponto de partida para o seu aplicativo.
-
-
Outros arquivos - Como este é um tutorial para iniciantes, vamos apenas mencionar alguns dos outros arquivos importantes e seus propósitos também.
-
.bowerrc é o arquivo de configuração do bower.
-
.editorconfig é o arquivo de configuração do editor.
-
.gitignore é usado para instruir qual parte do aplicativo deve ser ignorada quando você quiser enviar seu aplicativo para o repositório Git.
-
O bower.json conterá os componentes e dependências do bower, se você optar por usar o gerenciador de pacotes do bower.
-
O gulpfile.js é usado para criar tarefas automatizadas usando o gerenciador de tarefas gulp.
-
config.xml é o arquivo de configuração do Cordova.
-
package.json contém as informações sobre os aplicativos, suas dependências e plugins que são instalados usando o gerenciador de pacotes NPM.
-
IONIC Creater
https://creator.ionic.io/app/login

Donate to Site

Renato
Developer