Posted on: April 01, 2023 02:45 PM
Posted by: Renato
Views: 1118
Configurando a integração contínua com GitLab, Jenkins e SonarQube
Este tutorial é sobre integração contínua entre GitLab, Jenkins e SonarQube. No final deste tutorial, você poderá visualizar os relatórios de qualidade dos códigos do repositório GitLab no SonarQube usando o Jenkins como integrador contínuo e o sonar-scanner como analisador de código.
Configuração de integração contínua com GitLab, Jenkins e SonarQube
Antes de vermos como configurar a integração contínua (CI), vamos primeiro ver os componentes envolvidos e quais funções eles desempenham em nossa configuração aqui.
GitLabGenericName
O GitLab é uma plataforma de hospedagem de código-fonte aberto para colaboração e controle de versão. Ele pode ser instalado em seus servidores para hospedar seus códigos de forma privada. O GitLab fornece funcionalidade de gerenciamento de código-fonte (SCM) semelhante ao GitHub e ao BitBucket .
Jenkins
Jenkins é um servidor de Integração Contínua de código aberto. É uma ferramenta de automação que pode ser usada para testar e compilar seus códigos e implantá-los na produção se a compilação for bem-sucedida.
Jenkins aqui é usado para extrair os códigos do GitLab (em tempo real, quando o código é enviado ou mesclado), criar os códigos do projeto e enviar o resultado para o SonarQube para interpretação visual.
SonarQubeGenericName
O SonarQube é um servidor de inspeção contínua de código aberto. É uma ferramenta usada como um portão de qualidade para revisão de código. Ele fornece relatórios automáticos de análise de códigos, detecta bugs, vulnerabilidades de segurança, códigos duplicados, comentários, cheiros de código e muito mais para variedades de linguagens de programação.
Pré-requisitos
Este tutorial assume que GitLab, Jenkins e SonarQube já foram instalados em seu sistema Linux. A instalação dessas ferramentas não é nosso foco aqui.
Agora que você conhece as ferramentas envolvidas e suas funções, vamos ver como configurar nossa integração contínua
Passo 1. Configurações no Sonarqube
Exigimos o token de autenticação do servidor do SonarQube, que posteriormente passamos para o Jenkins. Este token dá acesso ao Jenkins, para enviar as compilações do Jenkins no SonarQube para análise de código.
- Vá para Minha conta > Segurança
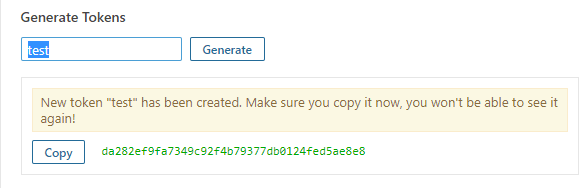
- No bloco Tokens , digite qualquer texto para gerar um token.
- Guarde a cópia do token
Aqui está a revisão do token do usuário gerador do SonarQube:

Agora, vamos criar um projeto onde todos os relatórios de análise de código são publicados.
- Vá para Administração > Projetos > Gerenciamento
- Clique em Criar Projeto
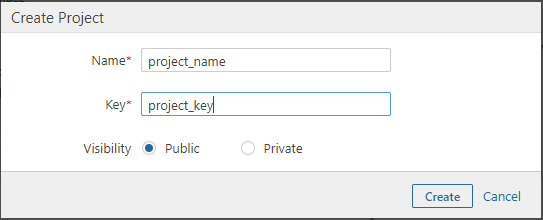
- Crie o projeto com seu Project_name e Project_key. Copie o nome e a chave do projeto. Passaremos essas credenciais na configuração do Jenkins posteriormente.
Visualização da criação de um projeto:

Etapa 2. Configuração no GitLab
Também precisamos dos tokens de acesso do usuário do GitLab que depois passamos no Jenkins. Isso é usado para autenticar o URL do repositório do usuário do GitLab, de onde o Jenkins extrai os códigos.
- Vá para o menu Configurações do formulário Configurações do usuário .
- Ir para tokens de acesso
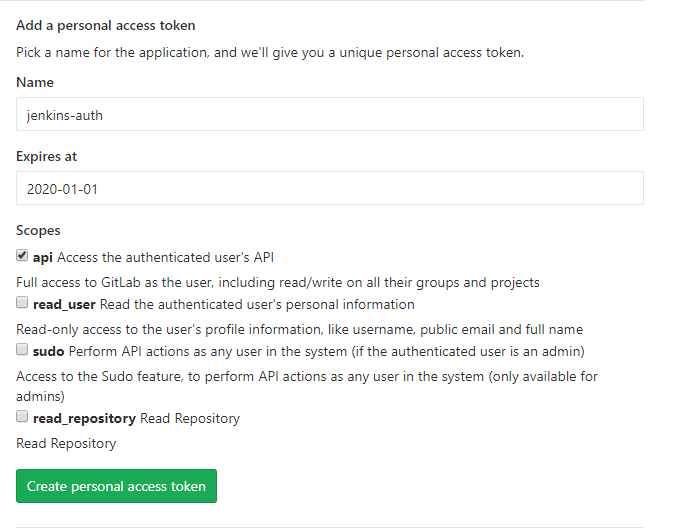
- Crie um token de acesso pessoal adicionando qualquer nome exclusivo ( Name ) e data de expiração do token ( Expires at ). Defina também os Scopes como api- Full access.
Visualização da geração de tokens de acesso do usuário:

Etapa 3. Configuração no Jenkins
Precisamos configurar o GitLab e o SonarQube no painel web do Jenkins. Para isso, precisamos instalar alguns plugins necessários.
- Entrar no Jenkins
- Vá para Gerenciar Jenkins > Gerenciar Plugins
- Na aba Disponível , procure por GitLab e SonarQube e instale os seguintes plugins:
- Plug-in de gancho do GitLab
- Plug-in do GitLab
- git
- Scanner SonarQube para Jenkins
Exigimos que o SonarQube Scanner seja instalado no “servidor Jenkins”, que realmente inicia a análise de código e publica os relatórios para projetar no SonarQube.
Para instalar o SonarQube Scanner, você pode usar os seguintes comandos:
$ wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-3.3.0.1492-linux.zip
$ unzip sonar-scanner-cli-3.3.0.1492-linux.zip
$ cd sonar-scanner-3.3.0.1492-linux $ pwd
Copie o local. Precisamos adicionar este local (como pasta inicial de instalação do SonarQube Scanner) na configuração do Jenkins.
Também configuraremos o arquivo de propriedades do sonar-scanner em adicionar servidor SonarQube:
$ cd conf
$ vi sonar-scanner.properties
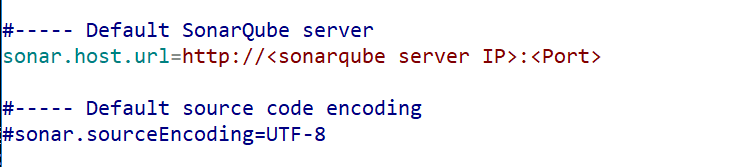
Descomente “sonar.host.url” e adicione a URL do seu servidor SonarQube


Agora vamos configurar o GitLab e o SonarQube no Jenkins.
- Vá para Gerenciar Jenkins > Configurar Sistema
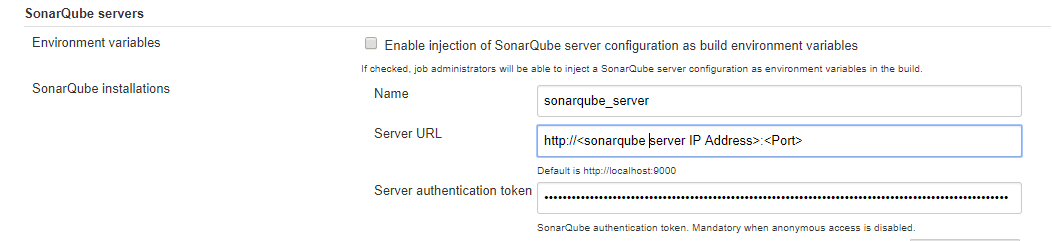
- Na guia SonarQube servers , insira a URL do servidor SonarQube e o token de autenticação do servidor gerado no SonarQube antes.
Visualização da adição do SonarQube no Jenkins:

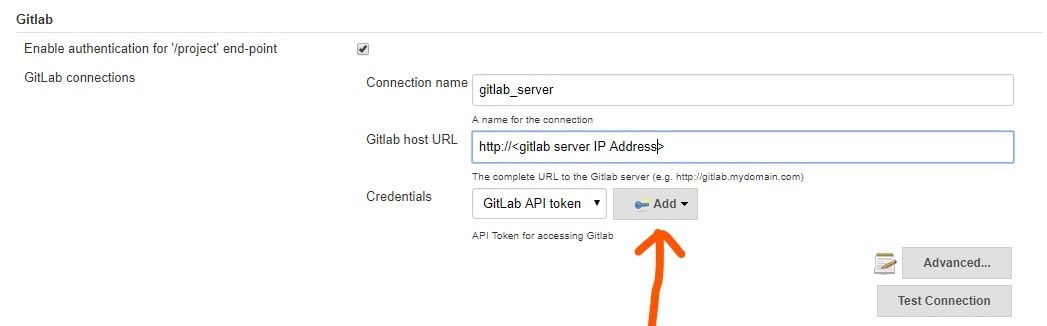
Agora, vá para a guia GitLab e adicione o URL do servidor GitLab no URL do host GitLab
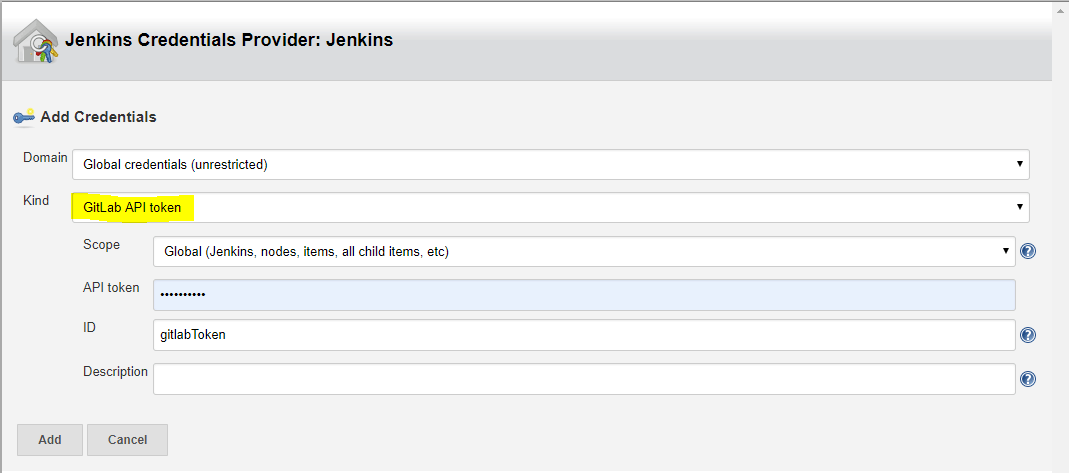
Em Credentials , precisamos do token da API do GitLab para acessar o GitLab. Clique em Adicionar e selecione Jenkins: Jenkins Credentials Provider

Em Kind , selecione GitLab API Token na lista suspensa. Digite seu API Token gerado no GitLab antes. Adicione o Token com um ID exclusivo.

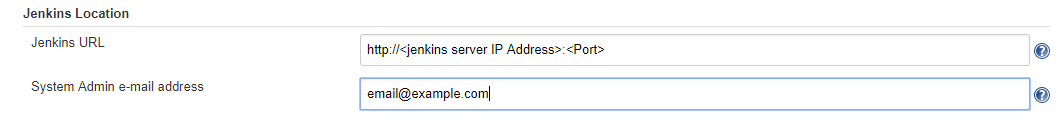
Além disso, certifique-se de ter o local correto do Jenkins na guia Localização do Jenkins .

Depois de adicionar o GitLab e o SonarQube com sucesso, também precisamos adicionar as configurações do SonarQube Scanner.
- Vá para Gerenciar Jenkins > Configuração de ferramenta global
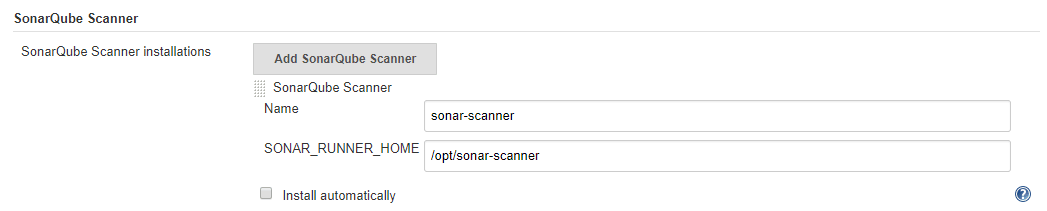
- Na guia SonarQube Scanner , clique em SonarQube Scanner Installations
- Desmarque Instalar automaticamente e adicione sua pasta inicial de instalação do SonarQube.

Passo 4: Adicionando um projeto ao Jenkins para integração contínua e inspeção contínua
Feitas todas as configurações, vamos agora criar um projeto no Jenkins.
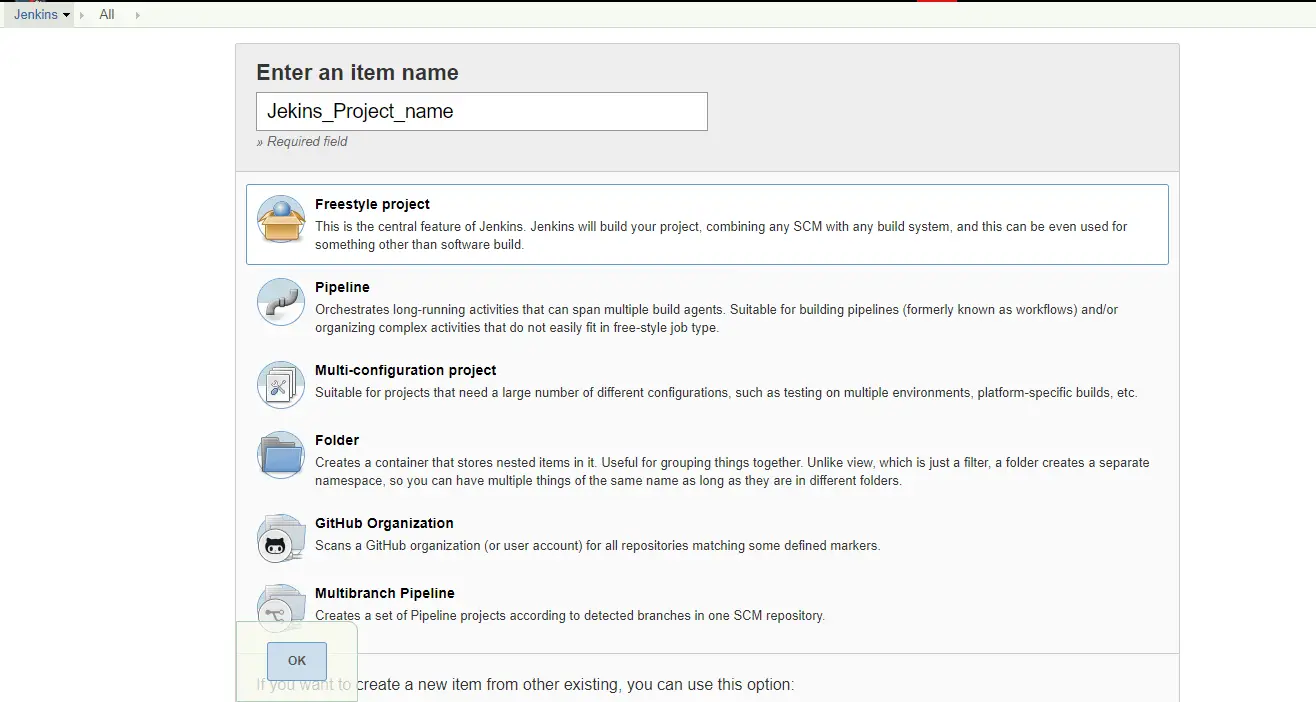
Vá para Jenkins Dashboard -> New Item > Select Freestyle Project . Criar projeto com um nome de projeto exclusivo

No Jenkins Dashboard, selecione seu projeto e clique em Configure .
Role até a guia Geral , selecione a conexão GitLab na lista suspensa. Você verá o nome da conexão do GitLab que adicionamos antes, em Manage Jenkins > Configure System .
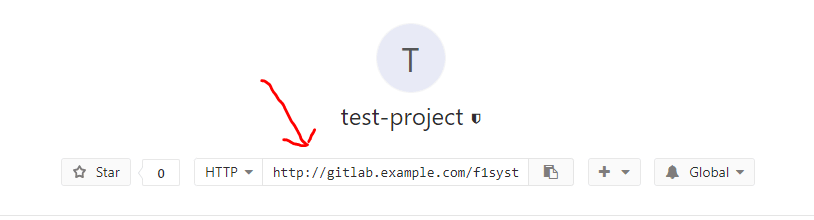
Role até a guia Source Code Management , selecione Git . Adicione a URL http do projeto GitLab (usa a mesma sintaxe do comando git clone). Você pode obter o URL na sua página do projeto GitLab.

Especifique também a autenticação para o URL do GitLab.
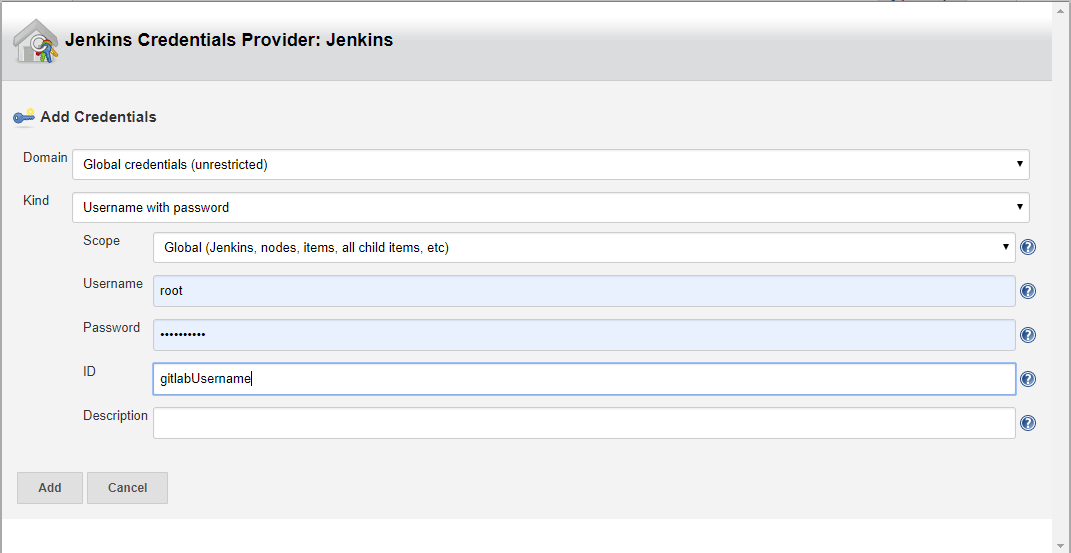
- Em Credentials , clique em Add e selecione Jenkins: Jenkins Credentials Provider
- em Tipo , selecione Nome de usuário com senha na lista suspensa.
- Digite seu nome de usuário e senha de login do GitLab.
- Adicione a chave com um ID exclusivo.

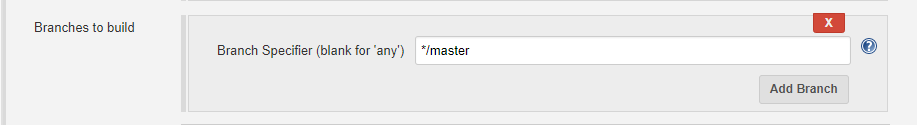
Você também precisa especificar as ramificações a serem construídas. Se deixado em branco, todas as ramificações serão examinadas quanto a alterações e construídas.
Adicionar ramificações pode ser feito como: */<branch_name>

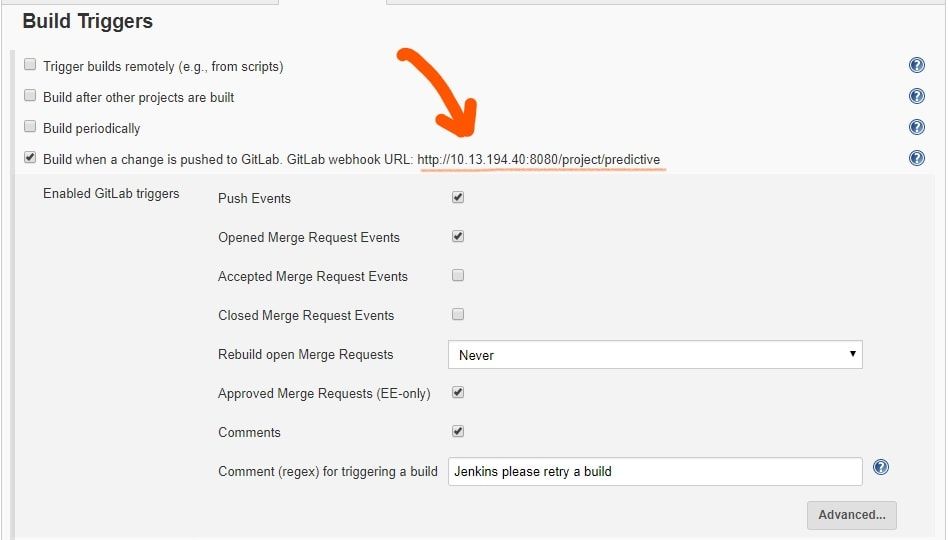
Agora, role até Build Triggers , marque a caixa de seleção GitLab webhook URL.
- Copie a URL do webhook do GitLab. Precisamos configurar o webhook no GitLab novamente, usando este url.
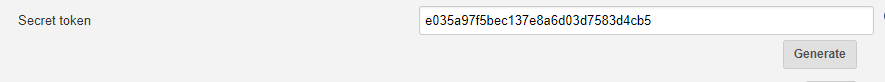
- Clique em Avançado
- Gerar como token secreto . Copie este token, ele é usado para definir o webhook no GitLab posteriormente.
Visualização da criação de gatilhos de compilação


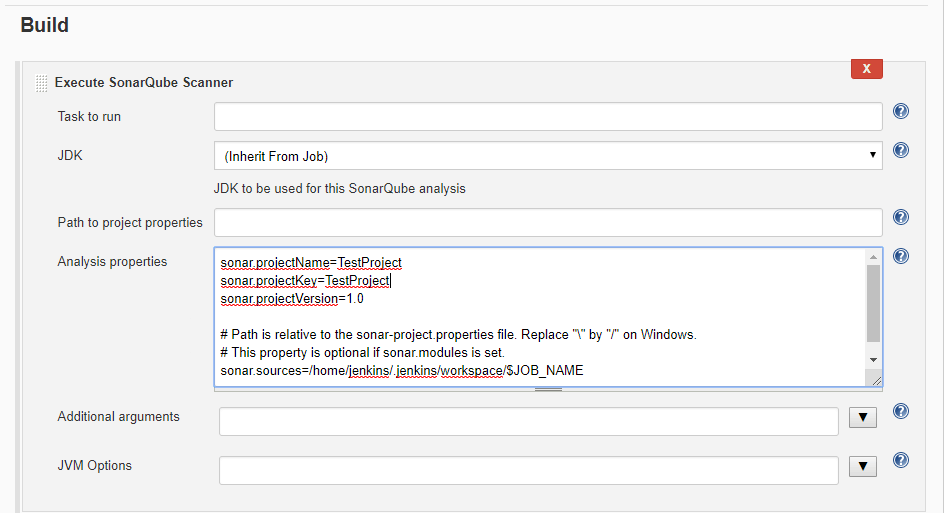
Por fim, role até a guia Build , em Execute SonarQube Scanner , adicione os parâmetros de configuração do SonarQube que são usados pelo scanner SonarQube. Pode incluir SonarQube ProjectName, ProjectKey, local de instalação do SonarQube Scanner, etc.

Após todas as configurações serem feitas, precisamos por último configurar o webhook no GitLab.
Webhook é um método para enviar os dados para outros aplicativos em tempo real.
Estamos usando webhook no GitLab para automatizar a entrega de códigos GitLab durante eventos de push ou eventos de mesclagem, conforme especificado.
- Acesse sua conta Gilab.
- vá para Seus projetos no menu Projeto .
- Selecione seu projeto
- vá para Configurações > Integrações
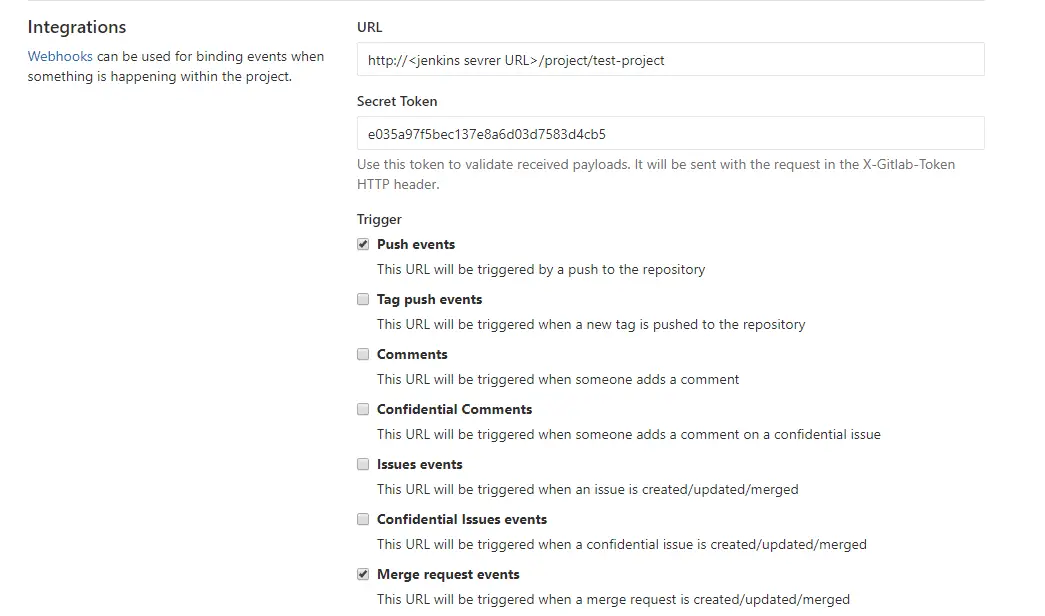
- Adicione a URL do webhook e o token secreto que copiamos da guia Jenkins Build Triggers.
- Selecione os gatilhos desejados e desmarque Verificação SSL .
- Criar webhook
Visualização da criação do webhook do GitLab:


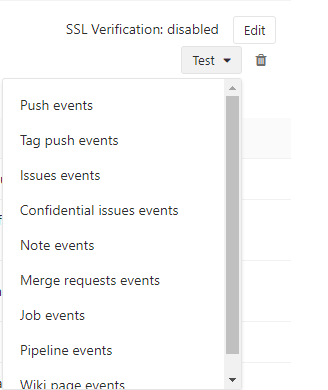
Teste o webhook com eventos Push .

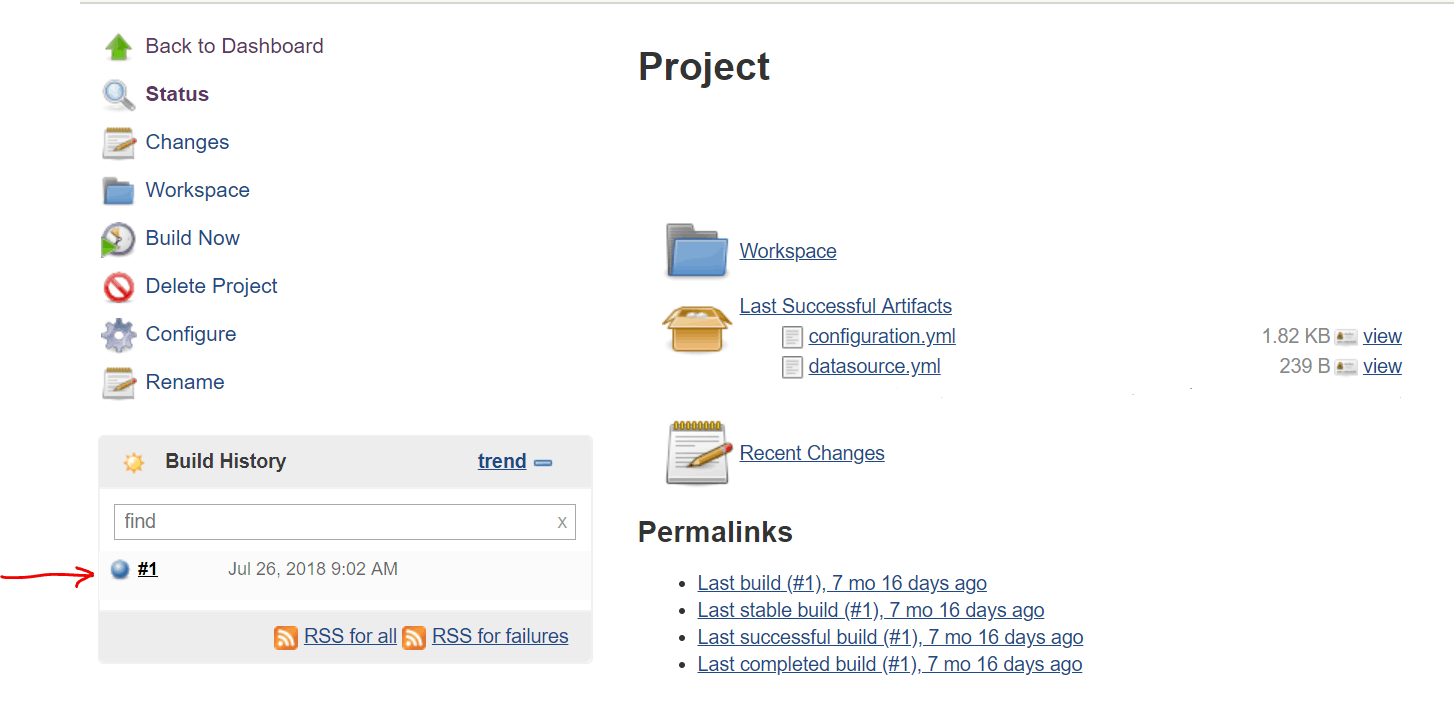
Após o teste ser bem-sucedido, o Projeto começa a ser construído em Jenkins. Faça login no Jenkins e verifique as compilações do projeto. Você pode ver os códigos do GitLab em Jenkins Workspaces .

Além disso, você pode ver os relatórios de código do projeto no SonarQube.

É isso! Integramos com sucesso GitLab, Jenkins e SonarQube. Agora, para cada evento push ou mesclar eventos em nosso repositório GitLab, Jenkins criará o projeto e mostrará a qualidade do código no SonarQube.
Espero que este tutorial tenha sido fácil para você seguir. Por favor, deixe-me saber se você tiver alguma dúvida ou sugestão.
Autor : Rishi Raj Gautam é um amante do Linux e um ativista de código aberto.
Fonte:
- https://linuxhandbook.com/ci-with-gitlab-jenkins-and-sonarqube/
Donate to Site

Renato
Developer