Posted on: August 27, 2020 03:33 PM
Posted by: Renato
Categories: Laravel
Views: 1108
The artisan command line tool provided by laravel provides a number of useful commands to help us build our applications. You can run the command
php artisan list
from your project root to list of all available commands. Laravel however does not stop here, the framework provides us with the ability to add our custom console commands to the default command list. These commands are stored in the commands directory
app/Console/Command
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class FetchUsersInfo extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
//
}
}
So to our example, lets say we need to make an external request to get details about users of our app and due to the intensive nature if this task we decide to schedule a command so we run it periodically. So lets name our command FetchUserInfo, we can go ahead now and create our first Laravel command
php artisan make:command FetchUserInfo
This will create a FetchUserInfo command class under the namespace
App\Console\Commands
The signature property allows us to set a custom name for our command which would be used to execute our script. The description property allows us to provide a meaningful description to explain to users what our command does. These two would be shown when you use the list artisan command.
Lets set the signature and description for our command.
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class FetchUsersInfo extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'users:fetch';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Fetch app user information';
}
Skipping the constructor method for now the next thing on our list is the handle method. This method will hold the logic that would run when your command is executed in the console. Its here we’ll place our logic for fetching our user information. We will be using a public api https://reqres.in/ in our example.
To make the requests to our api we would use the guzzle http client. We can install that using composer, instructions can be found here. Lets run the command below from our Laravel project root
composer require guzzlehttp/guzzle
When the command is done running we can verify from the composer.json file the version that was installed by checking the require property. In our case version 6.3 was installed.
"guzzlehttp/guzzle": "^6.3"
With guzzle installed now we can go ahead and complete our handle method with the logic to fetch our user info.
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class FetchUsersInfo extends Command
{
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
$client = new \GuzzleHttp\Client();
$pages = collect([1,2,3,4,5]);
$pages->map(function($page) use($client) {
$res = $client->request('GET', "https://reqres.in/api/users?page=$page");
logger($res->getBody());
});
}
}
Our handle method simply creates a new guzzle instance, initializes a pages variable with a collection object which receives an array of 5 elements as its argument. We iterate over our collection with the help of the map method and make a request for a specific page from our dummy api. The response we receive is logged.
We can execute our handle method by running the command below
php artisan users:fetch
Now this works, our script is executed and our user information is received. Why do we need progress reports?
Ok, lets just assume our dummy api had rate limits and we could not be making arbitrary calls to fetch for users. This would mean we need a strategy so we do not exceed our limits and get denied our user resource by the api. We could decide to sleep for 30 seconds after every successful request before making another api call.
This strategy would work but lets just imagine a scenario where we have 1000’s of pages and having to sleep after every page. You would not want to be starring at your console wondering when your script would be done executing.
We need more updates from our scripts, so we can go and grab a coffee having an idea of how long we have to wait. Luckily for us Laravel has us covered as usual. Laravel relies heavily on Symfony and it is the same case in this scenario. The Laravel documentation provides a basic example but you can check the Symfony docs for more advanced use cases here .
Lets update our handle method to include progress reports.
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class FetchUsersInfo extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'users:fetch';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Fetch app user information';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
$client = new \GuzzleHttp\Client();
$pages = collect([1,2,3,4,5]);
$progressBar = $this->output->createProgressBar($pages->count());
$progressBar->start();
$pages->map(function($page) use($client, $progressBar) {
$this->output->write("<info> Fetching user info for page => </info>");
$this->output->write("<info>$page</info>");
$res = $client->request('GET', "https://reqres.in/api/users?page=$page");
if($res->getStatusCode() == 200) {
logger($res->getBody());
}
sleep(30);
$progressBar->advance();
});
$progressBar->finish();
}
}
This is how our handle method with progress reporting looks like. We have access to the output method because we are extending
Illuminate\Console\Command;
We can use the output method to generate reports for our console commands. First we call the createProgressBar method and pass it the total count of pages we are going to fetch from our dummy api.
$progressBar = $this->output->createProgressBar($pages->count());
Immediately after that we call the start method to begin drawing our progress bar. We then pass our progress bar object to our $pages map by the using the use keyword.
$pages->map(function($page) use($client, $progressBar) {
We add further information to our progress reports by calling the write method.
$this->output->write("<info> Fetching user info for page => </info>");$this->output->write("<info>$page</info>");
We then call the advance method to move our progress bar after every successful api request.
$progressBar->advance();
Once we are done with our requests and we exit our map iteration, we call the finish method to close the progress bar.
$progressBar->finish();
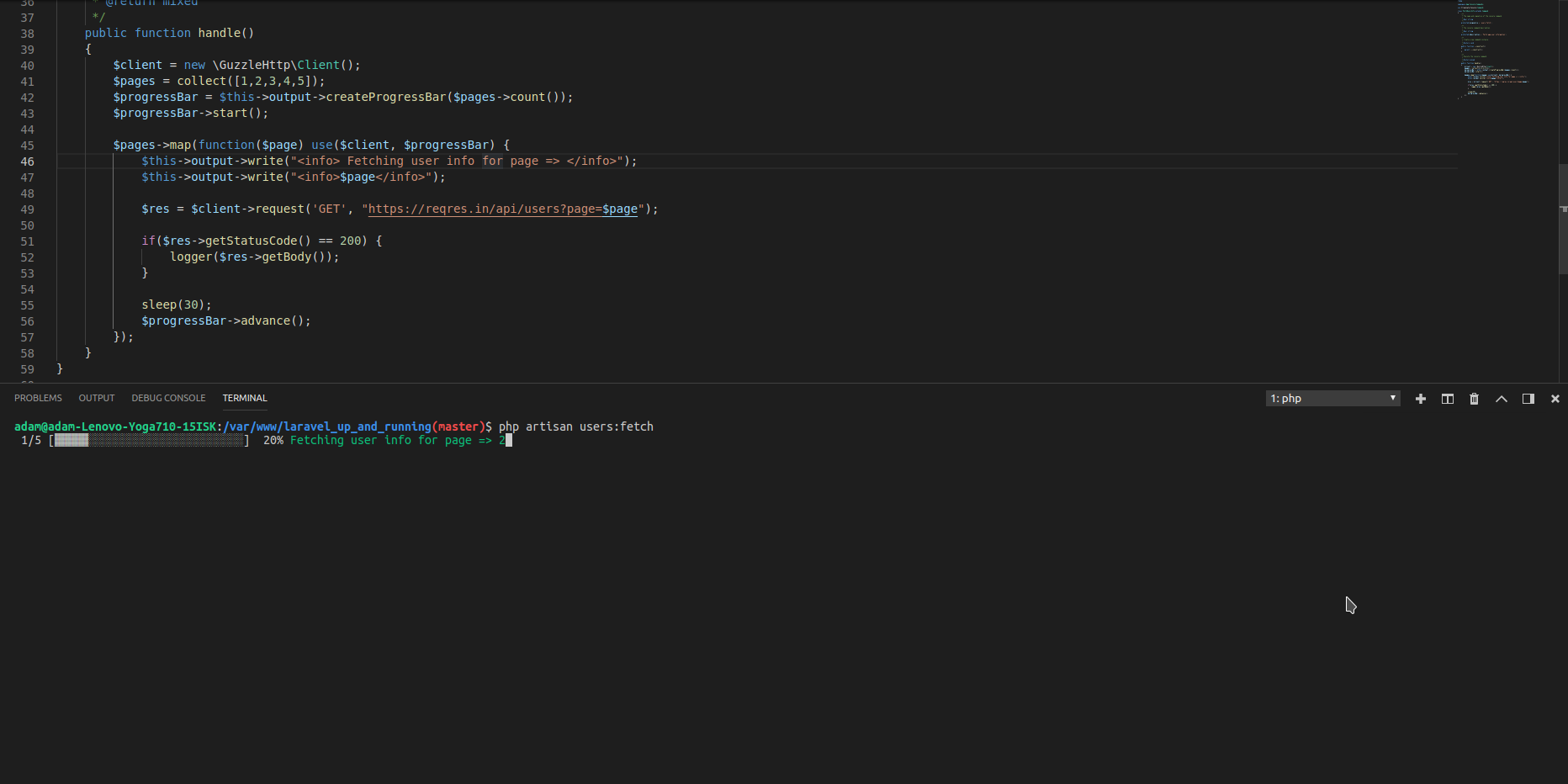
Now you can go and pick a cup of coffee with confidence knowing perfectly well, how long your Laravel console commands would take to complete. Below is an image of the final output. Thank you for your time
- https://medium.com/@winni4eva/getting-progress-reports-when-running-laravel-commands-aafe60ccee0c

Donate to Site

Renato
Developer