Posted on: May 25, 2022 02:07 PM
Posted by: Renato
Categories: Laravel PHP angularjs javascript front-end
Views: 3586
Como configurar o Laravel com Angular (ou qualquer framework Javascript)
Este método permitirá que você adicione qualquer (e vários) frameworks javascript frontend ao Laravel. Para os propósitos deste artigo e tutorial, focaremos no Angular, no entanto, outros frameworks como React ou Vue.js podem ser usados (simultaneamente) de forma semelhante.
Você deseja servir o frontend no mesmo repositório que seu projeto Laravel? Você tem um projeto Laravel existente com uma API e agora deseja incorporar um frontend diferente? Você escolheu o Laravel como seu back-end de escolha para entregar uma API RESTful, mas quer experimentar vários frameworks javascript? Se você respondeu sim a qualquer uma das perguntas a seguir, esse método é para você.
A maioria dos projetos que separam o backend do frontend ficará em repositórios diferentes. Se você não quer que nenhum projeto viva em (sub)domínios diferentes ou deseja mantê-los no mesmo repositório, então você pode usar este método. Você sempre pode separar os dois projetos no futuro em repositórios diferentes. É discreto para projetos existentes e você pode reverter facilmente todas as alterações.
Assista a este tutorial no YouTube.
Visão geral
- estamos usando o framework javascript (Angular neste caso) para publicar a distribuição ou construir arquivos e ativos na
publicpasta do Laravel - quando construirmos os arquivos, copiaremos automaticamente o
index.htmlarquivo para um blade Laravel - vamos criar uma rota no
routes/web.phparquivo e um controller para servir o app - este método não é intrusivo e permite implementá-lo em um projeto Laravel existente sem consequências indesejadas, tornando-o reversível
- a base de código para este artigo pode ser vista no Gitlab: https://gitlab.com/cpdrenato/laravel-com-angular
- você pode assistir a uma versão do YouTube deste tutorial em ação
Começando
Para os propósitos deste artigo, iniciaremos um novo projeto Laravel, mas se você tiver um projeto existente, pode pular adiante. Já baixei o instalador do Laravel via Composer para poder simplesmente usar o laravelcomando:
laravel novo laravel-angular
Nota: no momento da escrita, o Laravel atual está na versão 8.x. Atualizei o instalador do Laravel via Composer, porém, resultou em um erro 522 Origin Connection Time-outquando executei o comando acima. A solução é primeiro remover o instalador via compositor e depois instalá-lo novamente.
composer global remove laravel/installer
composer global requer laravel/installer
Se você teve problemas como eu, agora você pode executar o laravel new laravel-angularcomando.
Instalar Angular

Se você já possui um projeto Angular ou um modelo que deseja usar, pode colocá-lo nesta pasta separada. Caso contrário, vamos criar um novo projeto Angular aqui.
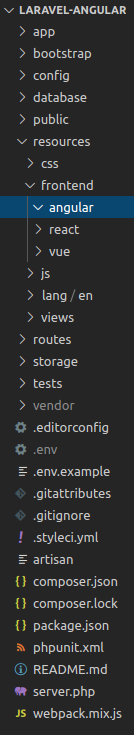
Como você pode ver na captura de tela, criei uma resources/frontendpasta que é onde vamos colocar a pasta do projeto angular. Novamente, é aqui que você pode colocar vários frameworks se quiser experimentar soluções diferentes para seu projeto. Na captura de tela, você verá um projeto Vue.js e React para demonstrar essa possibilidade.
Se você estiver em um terminal neste projeto, poderá
cd resources/frontend
executar o ngcomando de lá para gerar um novo aplicativo Angular. Neste caso, vou simplesmente chamá-lo de angular. Se não estiver familiarizado, você pode usar o guia de configuração do Angular para implantar um novo projeto.
cd resources/frontend
npm install -g @angular/cli
ng new angular
Editar angular.json
Existem algumas coisas que precisam ser alteradas no angular.jsonarquivo para que ele sirva nosso aplicativo Laravel corretamente. Isso ajudará quando você estiver servindo o projeto Angular localmente e quando criar os arquivos de distribuição e ativos para produção.
Para produção: precisamos publicar os arquivos de distribuição e ativos na public/pasta do Laravel. Em uma tentativa de manter tudo separado e organizado para que seu aplicativo esteja preparado para o futuro, podemos publicar os arquivos na public/assets/angularpasta. Para roteamento, o Angular precisará saber onde esses arquivos estão localizados em relação à sua localização, portanto, também precisaremos adicionar uma deployUrlopção à configuração de produção.
No angular.jsonarquivo, você precisará encontrar a project.architect.build.configurations.productionseção e adicionar uma opção outputPathe deployUrl:
"outputPath": "../../../public/assets/angular",
"deployUrl": "/assets/angular/",

outputPathedeployUrlPara dev: e implantação local, precisamos adicionar uma configuração separada. Assim como productionvamos criar uma project.architect.build.configurations.devseção. Esta seção terá outputPathe baseHrefopções.
"dev": {
"outputPath": "dist/assets/angular",
"baseHref": "/assets/angular/"
}

Além disso, precisaremos ter uma browserTargetopção para a devconfiguração na project.architect.serve.configurationseção.
"dev": {
"browserTarget": "angular:build:dev"
}

Editar pacote.json
Para isso, basta alterar 1 linha e adicionar uma linha adicional. Na scriptsseção vamos editar a startopção que irá construir e servir nosso projeto localmente. Altere isso para:
"start": "ng serve --configuration=dev -o",
Isso servirá o aplicativo Angular com a configuração dev que criamos acima no angular.jsonarquivo. A -oopção é opcional e baseada em minhas preferências para abri-lo automaticamente em seu navegador assim que ele for criado.
Agora vamos adicionar uma build:prodopção para quando estivermos prontos para construir os arquivos de distribuição e colocá-los na public/pasta do Laravel. Lembre-se, alteramos a outputPathopção angular.jsonpara colocá-los lá. Adicione esta linha:
"build:prod": "ng build --prod && cp ../../../public/assets/angular/index.html ../../views/angular.blade.php",

Como você pode ver, estamos copiando o conteúdo do index.htmlarquivo do Angular e colocando-o em um blade Laravel. Vamos em frente e fazer esta vista agora.
Criar Laravel View para Angular
Na resources/viewspasta crie um angular.blade.phparquivo. Novamente, você pode nomear isso como quiser, mas para simplicidade e compreensão, esse nome é usado para referência. Tudo bem se este arquivo estiver em branco, porque o build:prodscript acima copia o conteúdo do index.htmlarquivo do Angular para este. Os dois nomes devem corresponder.
Criar AngularController
Agora precisamos criar um controller para retornar a view que acabamos de criar. Você pode nomear esse controlador como quiser, FrontendControllerpor exemplo, se isso fizer mais sentido para você, mas vou chamar esse controlador AngularController.
php artesão make:controller AngularController
Dentro da AngularControllerclasse, crie uma indexfunção que retorne a vista angular.
<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request;class AngularController extends Controller
{
public function index()
{
return view('angular');
}
}

Criar rota da web
Um dos maiores problemas é resolver para roteamento. Como usamos o roteamento do Angular para nosso aplicativo enquanto ainda usamos os endpoints da API do Laravel que criamos para nosso projeto?
Fácil.
Permitimos que qualquer endpoint passe para o aplicativo Angular, exceto quando ele começa com /api. Em seu routes/web.phparquivo adicione a linha,
Route::any('/{any}', [AngularController::class, 'index'])->where('any', '^(?!api).*$');

Executando e construindo o projeto
Agora que todas as peças estão juntas, como executamos essa coisa e nos certificamos de que funciona?
Eu pessoalmente gosto de usar o Laravel Valet para executar meus projetos localmente. Se o Linux é o seu método de desenvolvimento preferido, também existe uma versão Laravel Valet para Linux .
Desenvolvendo o Angular localmente: se você estiver em um terminal, você pode cdentrar na pasta do projeto angular e executar:
cd resources/frontend/angular
npm start
Para construir o projeto para produção: se você estiver em um terminal, você pode cdentrar na pasta do projeto angular e executar:
cd resources/frontend/angular
npm run build:prod
Esse comando irá construir os arquivos, colocá-los no public/assets/angulardiretório e copiar o conteúdo index.htmlpara o resources/views/angular.blade.phparquivo.
Você adicionou esse método a um projeto existente e agora deseja revertê-lo?
Sem problemas.
Como separamos tudo, é facilmente reversível ou não intrusivo com projetos existentes. A maior mudança é remover a linha no routes/web.phparquivo e seu aplicativo deve se comportar como pretendido mais uma vez. A partir daí você pode remover o AngularController.phparquivo que criamos junto com o resources/frontend/*diretório que criamos. Se você tiver ativos publicados, poderá removê-los da public/assets/angularpasta que foi criada.
Fonte: https://medium.com/swlh/how-to-setup-laravel-with-angular-d3de171afa03
Donate to Site

Renato
Developer