Posted on: January 29, 2020 12:18 PM
Posted by: Renato
Categories: Variados
Views: 558
Conheça 7 plugins de Sublime Text que podem ajudar a sua produtividade diária.

O Package Control
Antes de tentar instalar qualquer pacote e começar a brincadeira, é importante que você já tenha instalado em seu Sublime o “package control” de acordo com sua versão: Sublime Text 2 ou Sublime Text 3.
O Package Control é um plugin para Sublime que vai gerenciar todos os outros plugins. Com ele você vai instalar, desinstalar e configurar todos os plugins do seu Sublime.
1 – Emmet
O Emmet (anteriormente conhecido como Zen Coding) é simplesmente um conjunto de ferramentas de desenvolvimento web que ajudam a codificação de HTML e CSS. Ele permite que você crie, com mais velocidade, seus elementos através de expressões específicas, seguidas da tecla TAB. Saiba mais em http://emmet.io/
Escrita da expressão:
ul # nav> li.item $ * 4> a {item $} + TAB
Resultado:
<Ul id = "nav"> <Li class = "Item1"> <a href=""> </a> News Item 1 </ li> <Li class = "Item2"> <a href=""> </a> Item 2 </ li> <Li class = "Item3"> <a href=""> </a> ponto 3 </ li> <Li class = "Item4"> <a href=""> Novamente, 4 </a> </ li> </ Ul>
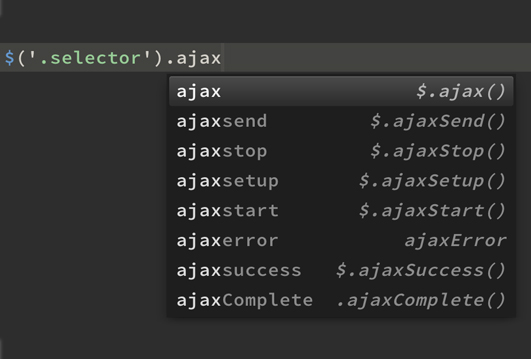
2 – jQuery
Esse plugin pode facilitar bastante na momento da criação de bibliotecas em seus projetos. Ele é um pacote que fornece alguns trechos para a maioria dos métodos do jQuery, muito usados no dia a dia.
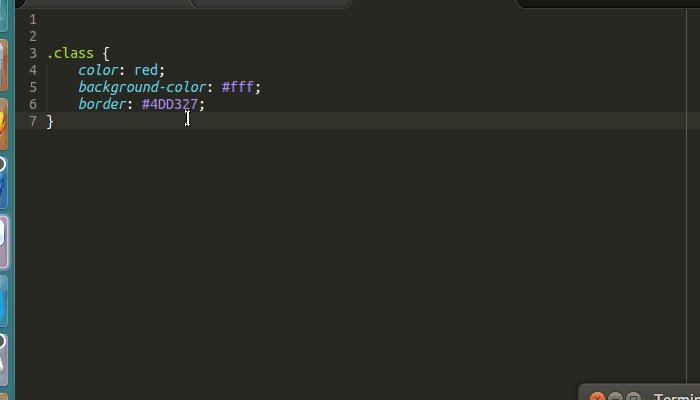
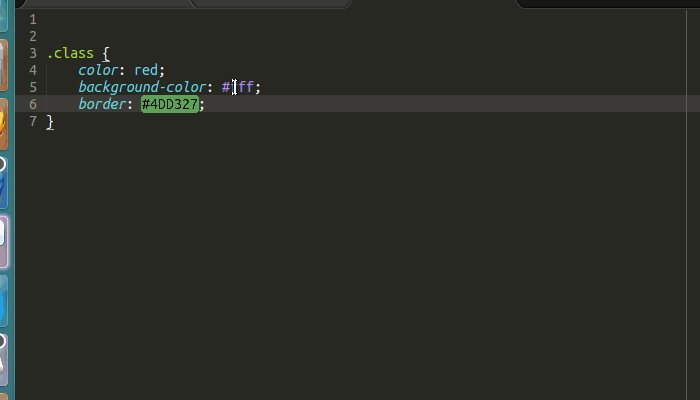
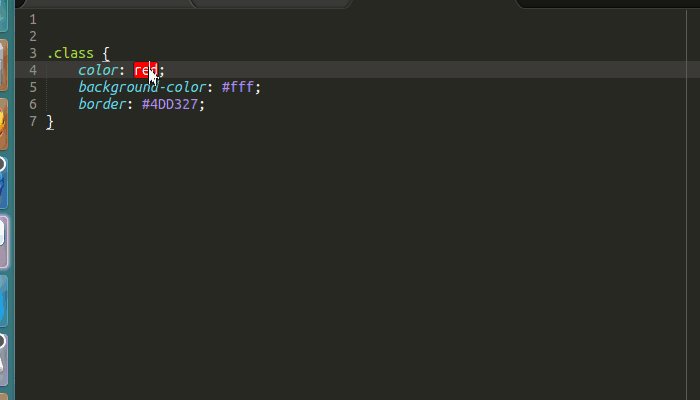
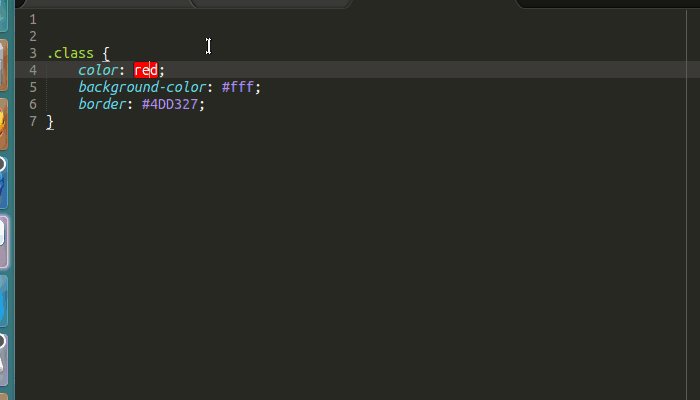
3 – ColorHighlighter
Esse é um plugin maneiríssimo e serve para o Sublime Text 2 e 3. Ele inspeciona discretamente os valores de cores hexadecimais selecionados em diferentes estilos e ícones. Além disso, o plugin adiciona o seletor de cores eum conversor de formato de cor. Seria um tipo de “inspecionar elemento” para cores em tempo real. =]
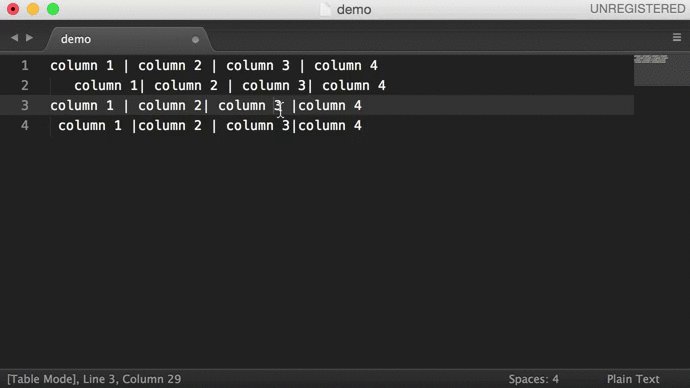
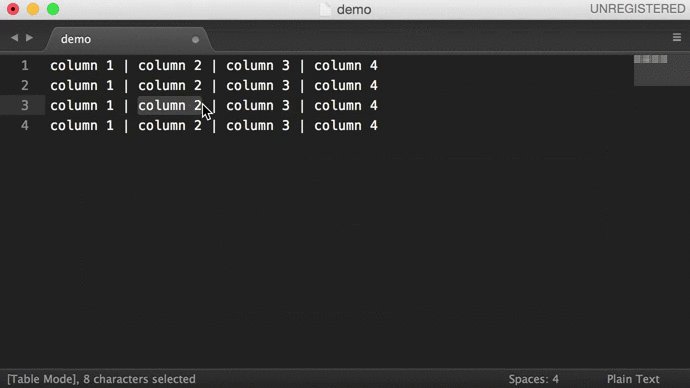
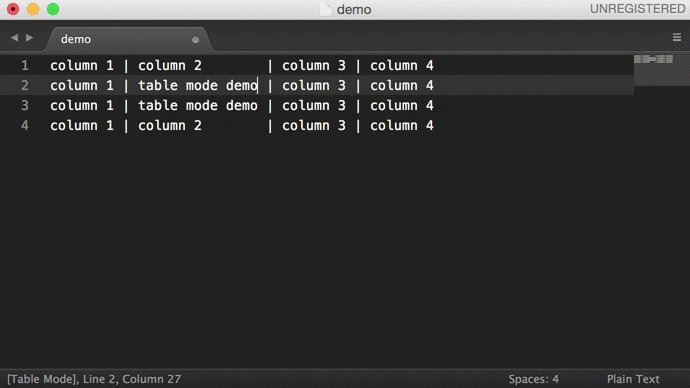
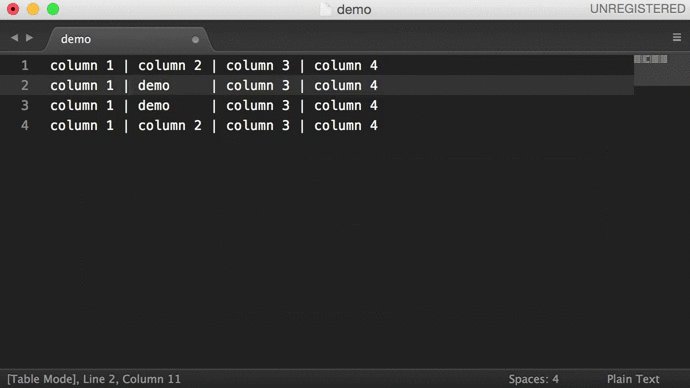
4 – AlignTab
Esse plugin é bem interessante para sua forma de organização de códigos. Ele vai te auxiliar a permanecer com uma indentação 100% padronizada. É um plugin de alinhamento usando expressão regular. Confira abaixo suas características:
- Alinha usando expressão regular
- Espaçamento personalizado, preenchimento e justificado
- Detecção inteligente para alinhamentos se linhas são selecionadas
- Suporte a múltiplos cursores
- Modo de mesa e modo de visualização ao vivo
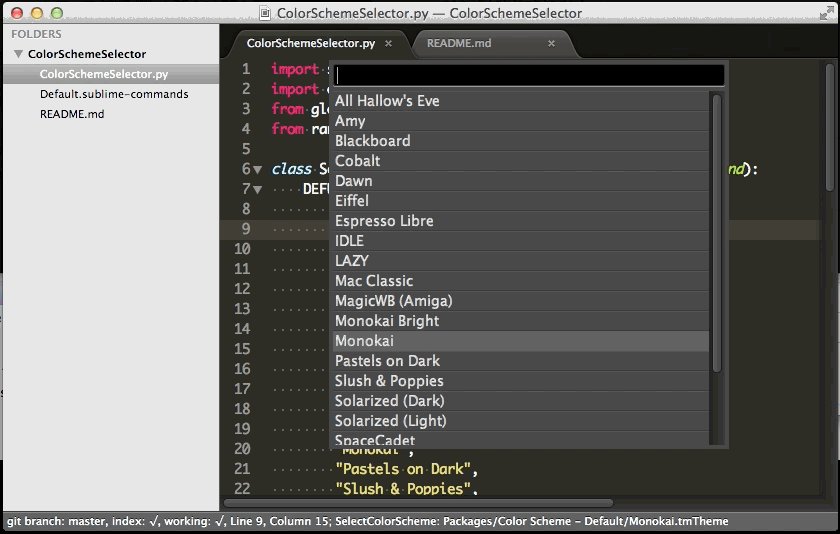
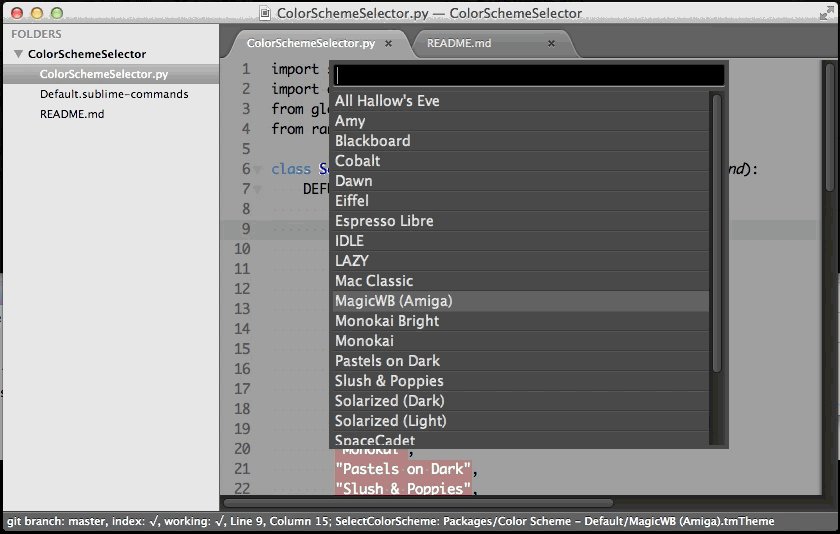
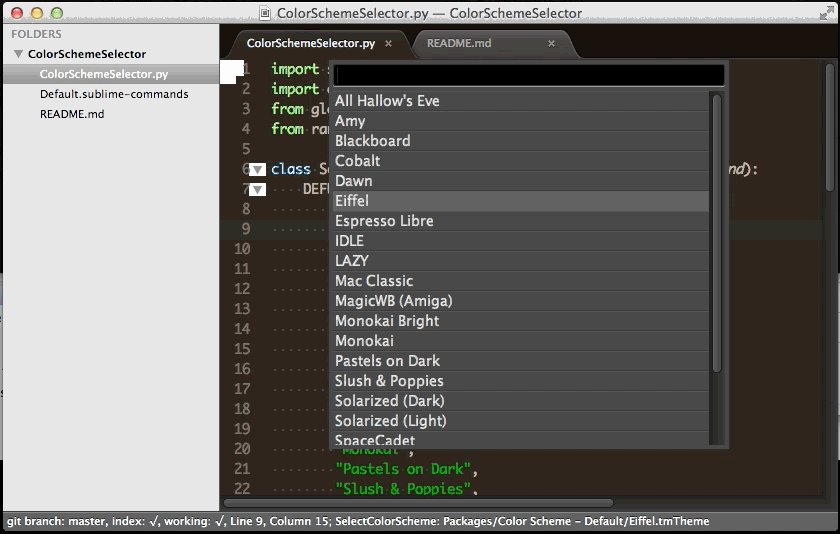
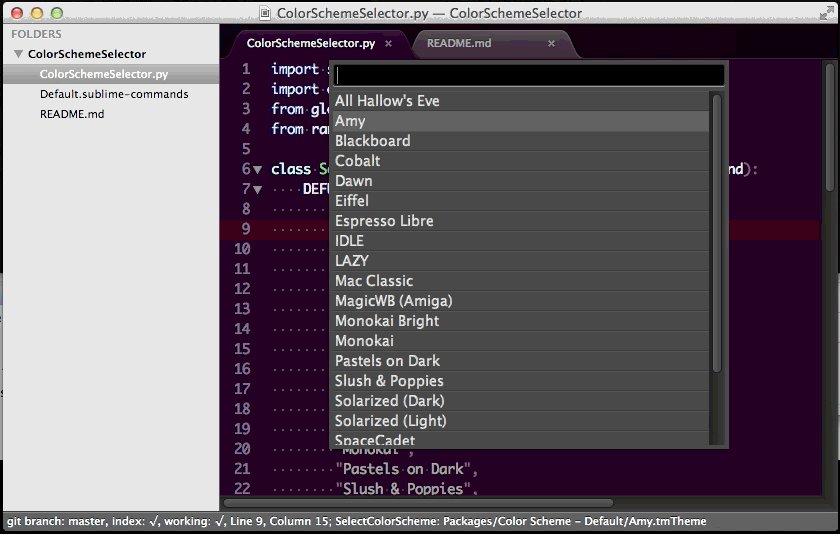
5 – ColorSchemeSelector
Esse plugin costuma chamar de “plugin para design”, porque ele vai permitir que você crie uma customização no seu Sublime Text. Resumidamente ele serve para selecionar esquema de cores através do Painel. Infelizmente isso só são adotados cores padrões escolhidas pela ferramenta.
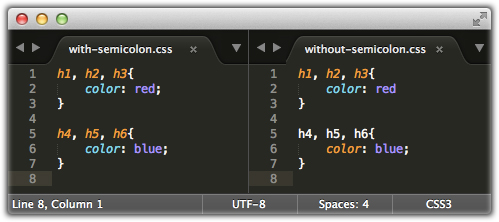
6 – CSS3 Syntax ou CSS3
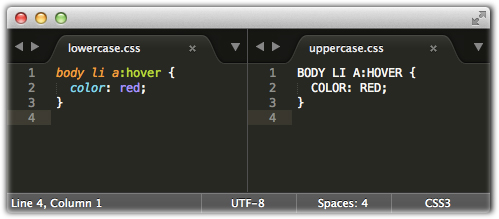
Esse plugin serve para manter uma boa organização no CSS. Existem casos onde queremos acabar ir logo embora para casa e acabamos esquecendo um simples “;“. O CSS3 Syntax ou apenas CSS3 é bem abrangente, pois se baseia nos mais recentes projetos e especificações atuais. Uso: Navegue até View > Syntax > CSS3
Todas as propriedades deverão terminar com ponto e vírgula.
Todas as propriedades deverão ser escritas em minúsculo.
OBS: O plugin CSS3 Syntax estava para ser substituído pelo “CSS3”. Na hora de instalar, pesquise pelo 2 nomes e instale o que for de sua preferência.
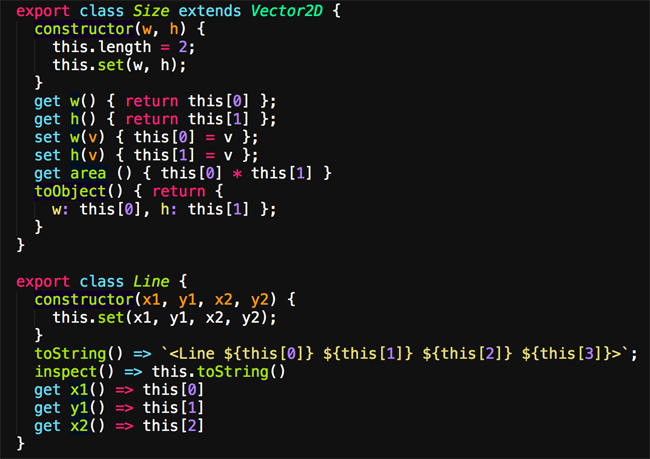
7 – JavaScriptNext
Bom. Como a graça é sempre deixar o melhor pro final, te apresento o JavaScriptNext. Este é um pacote de sintaxe melhorada para JavaScript. Baseia-se nos arquivos de linguagem comumente usados e também inclui novos recursos de ECMAScript 6 como módulos, métodos, arrows functions, classes, geradores e acessores (ES5).
Se você quiser usá-lo para cada arquivo js, você cria ou abra um arquivo JavaScript, e dai clica no nome de sintaxe no canto inferior direito do Sublime, em seguida, clique em “Abrir todos com extensão atual e depois selecione JavascriptNext – ES6 > JavascriptNext.
Você já vai poder ir testando as novas funcionalidades que o ES6 tem para apresentar, e é claro, ir se familiarizando com essa parada nota 10.
Extra plugin
- Ícones de linguagens (
A File Icon)Installation
Package Control
The easiest way to install is using Sublime's Package Control. It's listed as
A File Icon.- Open
Command Paletteusing menu itemTools → Command Palette... - Choose
Package Control: Install Package - Find
A File Iconand hitEnter - https://github.com/ihodev/a-file-icon
Concluindo
Pesquise e estude suas ferramentas de trabalho. Seu editor pode se tornar muito mais poderoso do que você pode imaginar. De repente todo mundo estava usando Sublime Text e isso faz com que esse editor seja poderoso. Há outros editores surgindo e ganhando espaço no mercado, como o Atom e o Brakets, mas o Sublime foi um acontecimento inesperado e feliz.
- Open
Fonte:Tablesless
Donate to Site

Renato
Developer